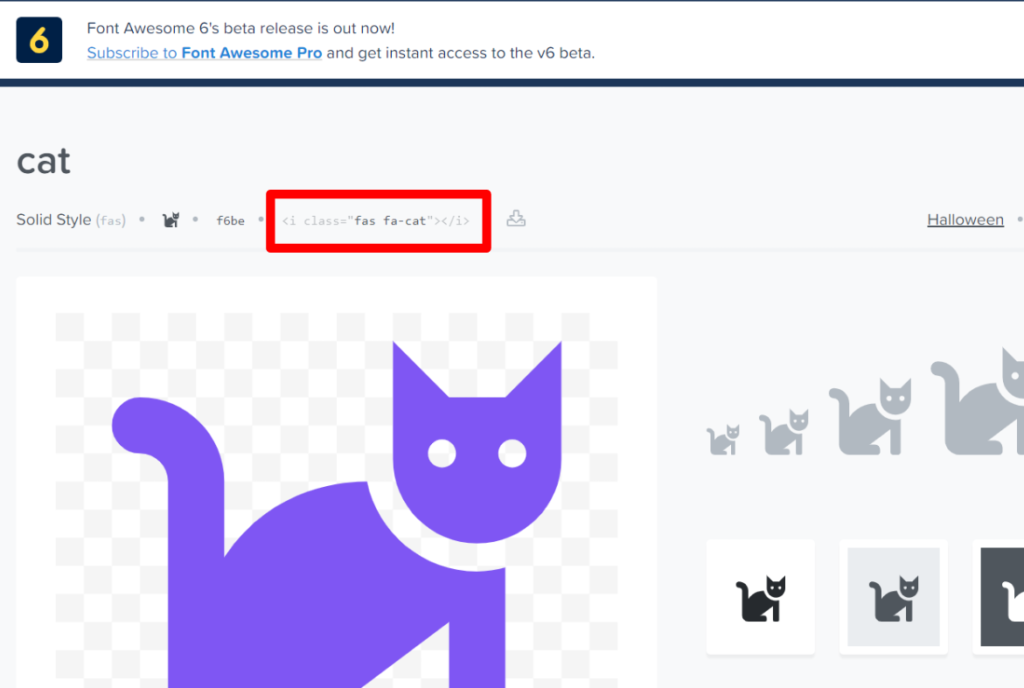
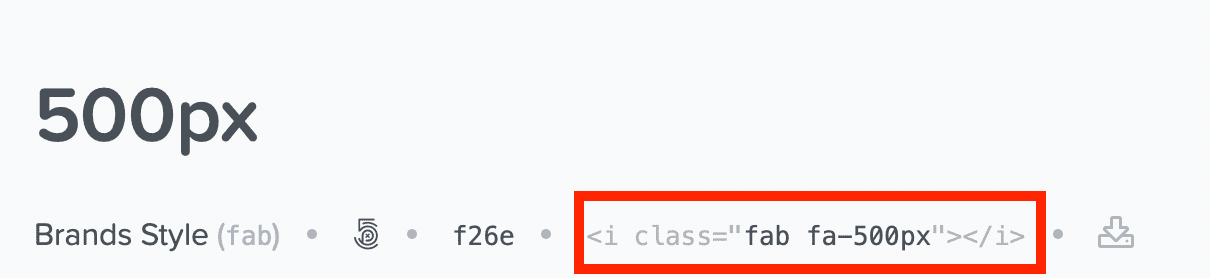
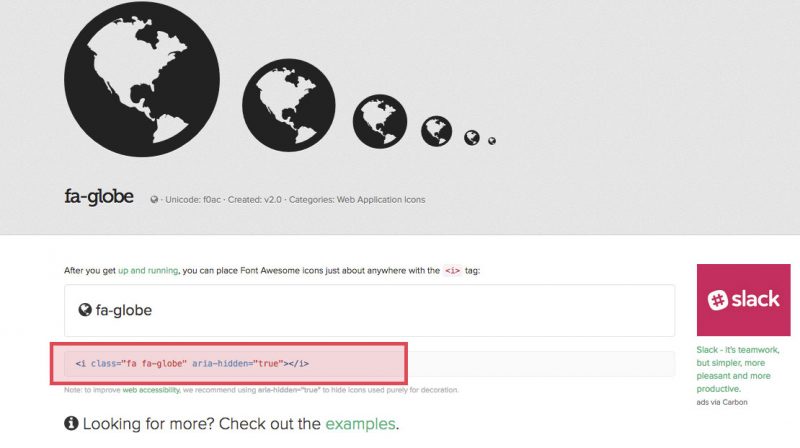
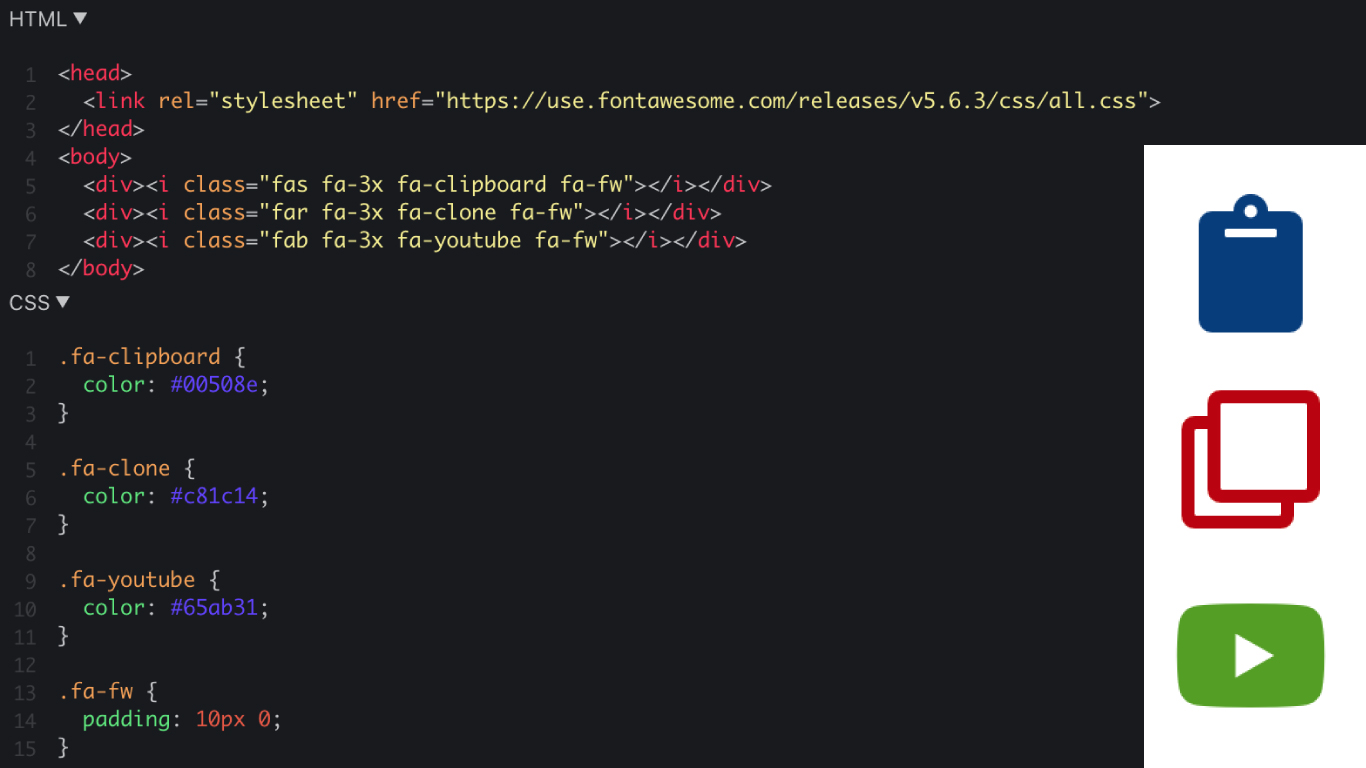
そんなWebアイコンフォントを導入するには、いつくかサービスはありますが、 Font Awesome がおすすめです ここでは Font Awesome の使い方を紹介していきます。 導入方法は簡単で、アイコンの種類もたくさんあります。 まず以下のコードをHTMLの<head>内に3 アイコンごとに適切な fontweight を指定する これは目から鱗だったのですが、アイコンごとに決められた fontweight を指定しないと上手く表示されません。 この3点さえ抑えておけば Windows の IE で表示されない という問題もクリアできます。 masa いつもお世話になっている FontAwesome のver5がリリースされました。 ただ、アイコン一覧がめちゃ使いづらく、 目的のアイコンを効率よく探せなくなったので自前で用意しました ちなみに、Free版のアイコンのみです。 ざっくり大きな変更点ですが
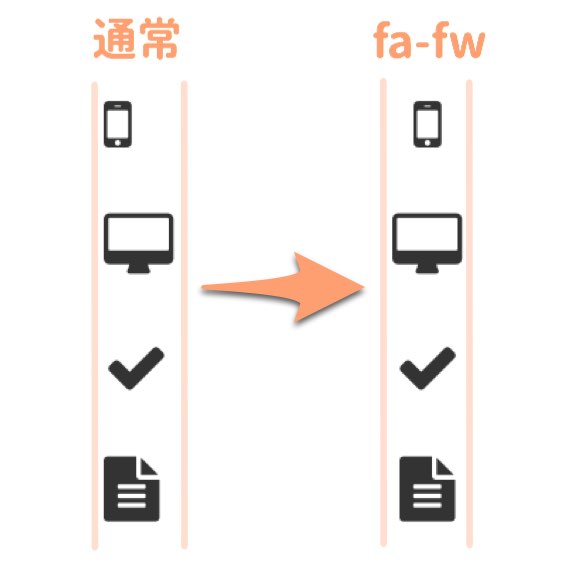
タスク一覧 アイコン に Font Awesome Icons
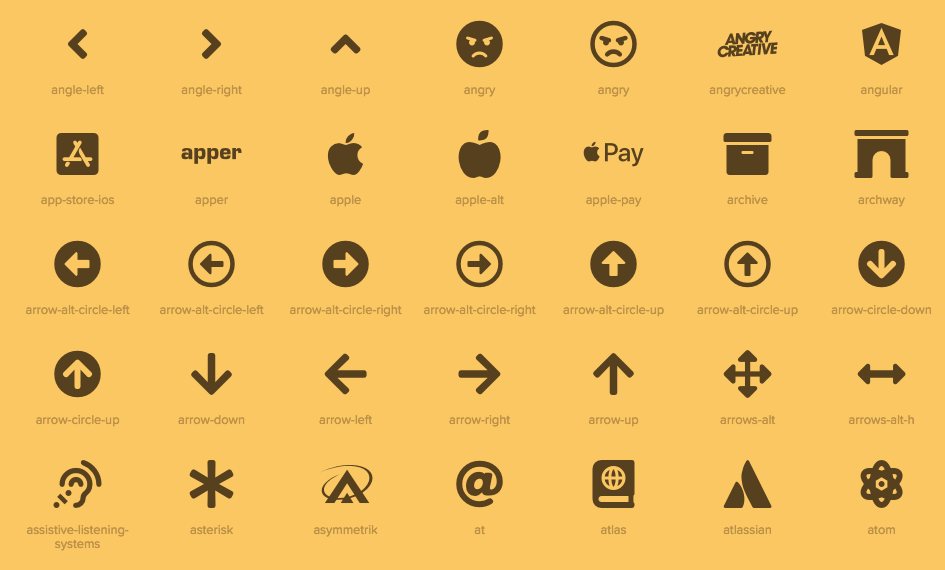
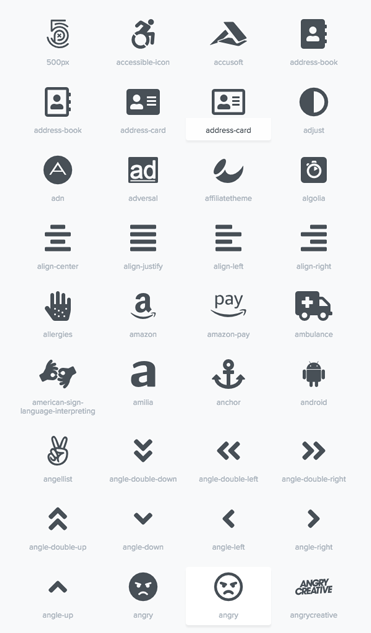
Fa アイコン 一覧
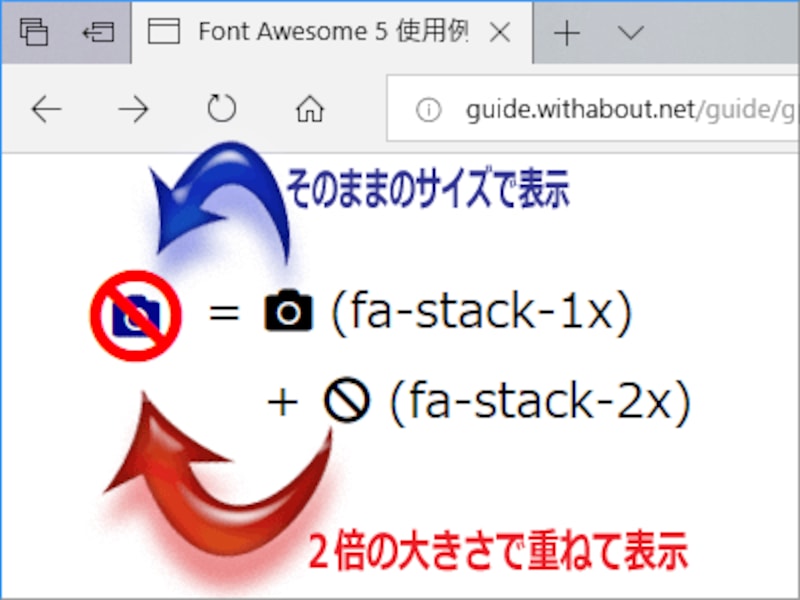
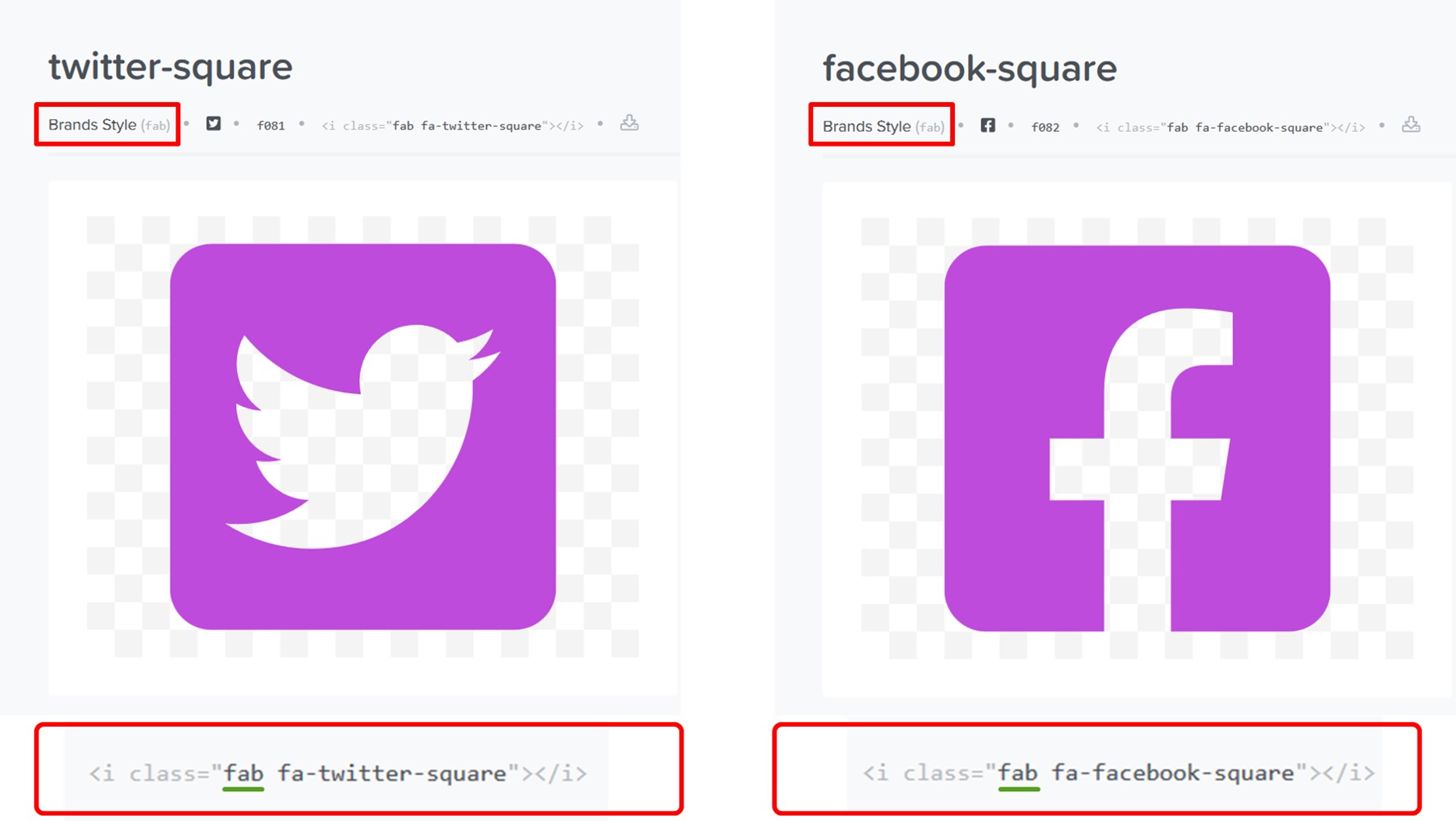
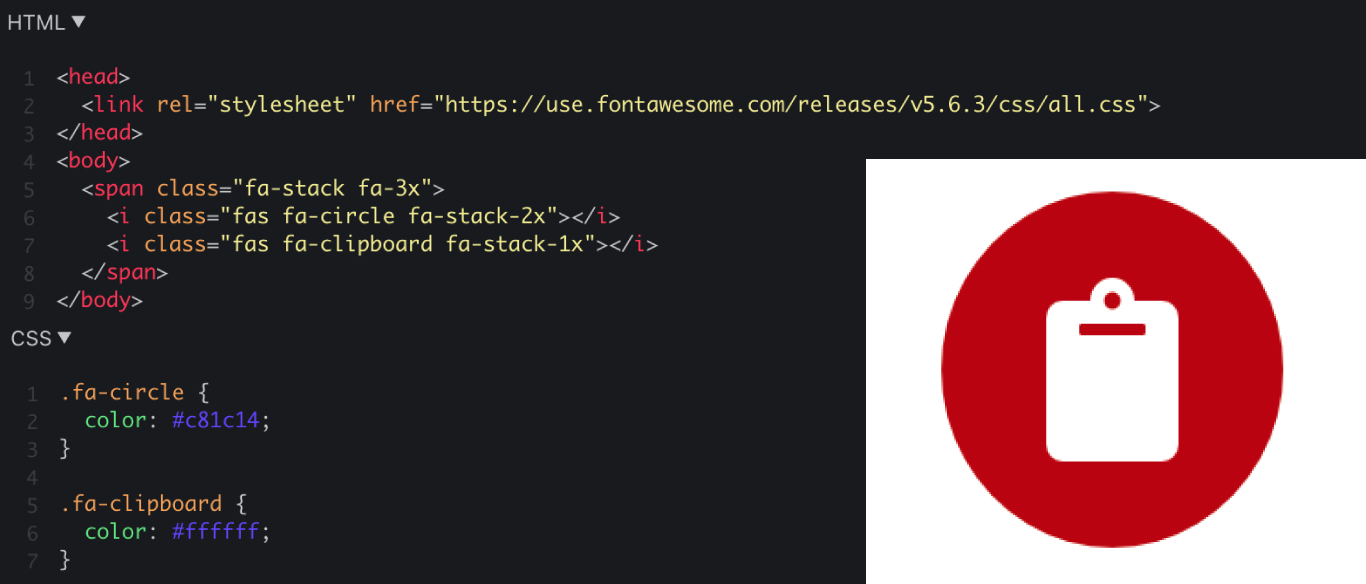
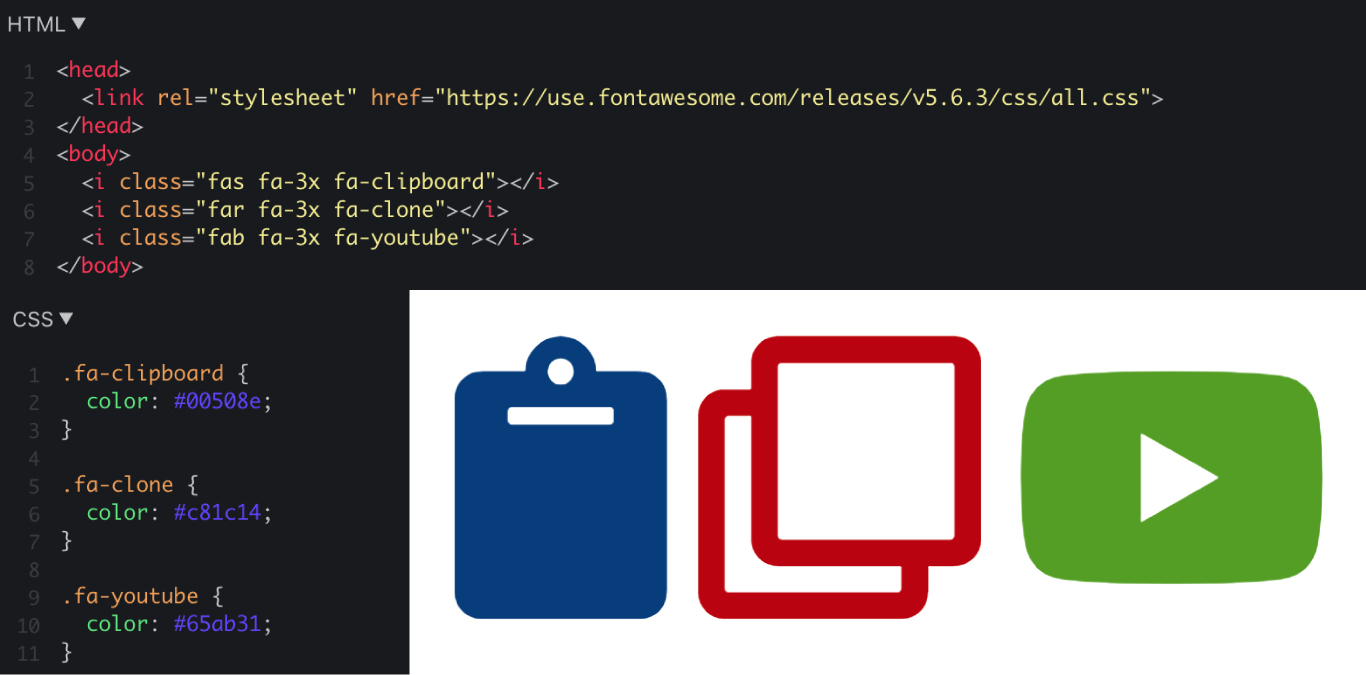
Fa アイコン 一覧- fastackで囲み(サンプルはspan使用)、下になるアイコンをfastack2x(2倍)で最初に指定、上になるアイコン をfastack1x(1倍)であとにと指定します。 わかりやすくコードを改行してありますが、span、iタグは繋げてください。 改行が入っていると重なりません。よく使うFontAwesomeのアイコン FontAwesomeを使うことでデザイン性も上がり効率もよくなります。 500種類のアイコンがあるのでFontAwesomeでアイコンをそろえるとデザインも統一感が出て見やすくなります。 よく使うアイコンをクラス名とタグと一緒に一覧にし



アイコン読み込みがjavascript Svg描画に変わった Font Awesome 5 に変更してみた クリエイタークリップ
楽して便利! Webアイコンフォント『Font Awesome』の使い方と活用 Tips このブログでも何度か細々登場してきたアイコンWebフォントの Font Awesome。 使い方の基本を知っていることで、利用できる幅がかなり広がるので、今日はその使い方のと活用のための Tips今回はアイコンフォントの「Font Awesome」の使い方についての使い方や導入方法などについて紹介します。 「Font Awesome」を利用すると、簡単にアイコンフォントをWebページに配置することができます。 目次 非表示 1 Font Awesome(フォント オーサム)とは 1 Font Awesome の「 Download 」からファイルをダウンロードします。 ダウンロードした fontawesome470zip を解凍します。 FTPでサーバーに接続し、「fontawesome」ディレクトリを作成します。 必要なファイルを「fontawesome」ディレクトリ内にアップロードします
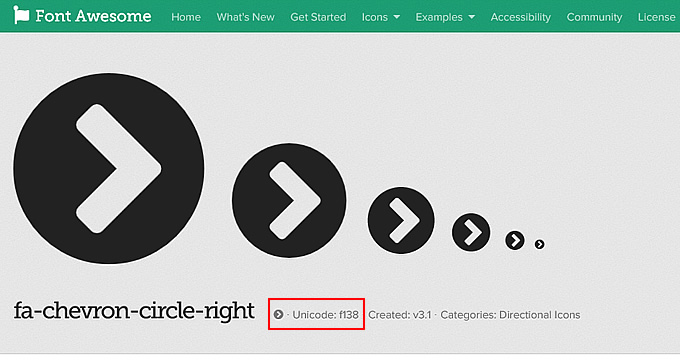
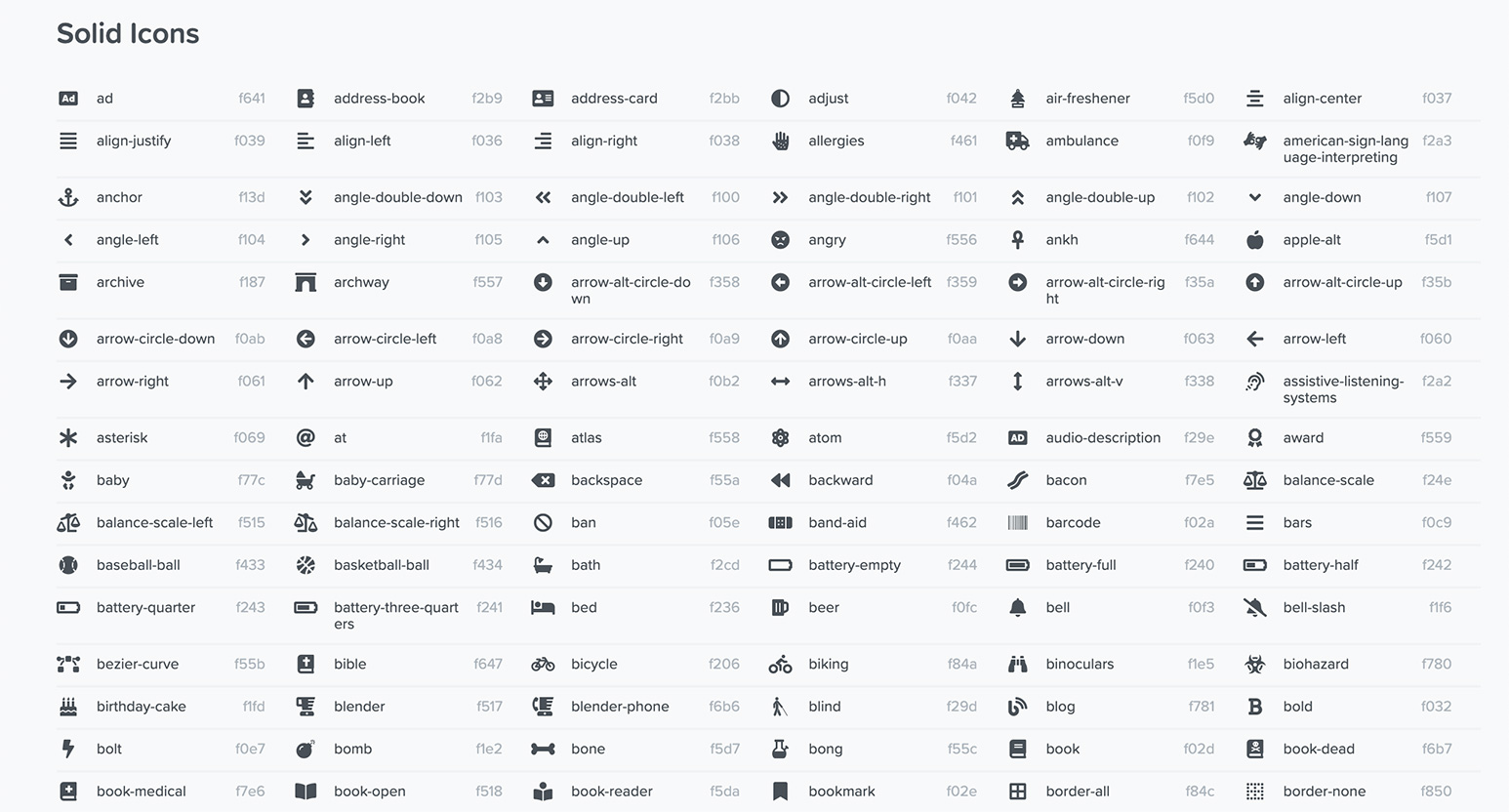
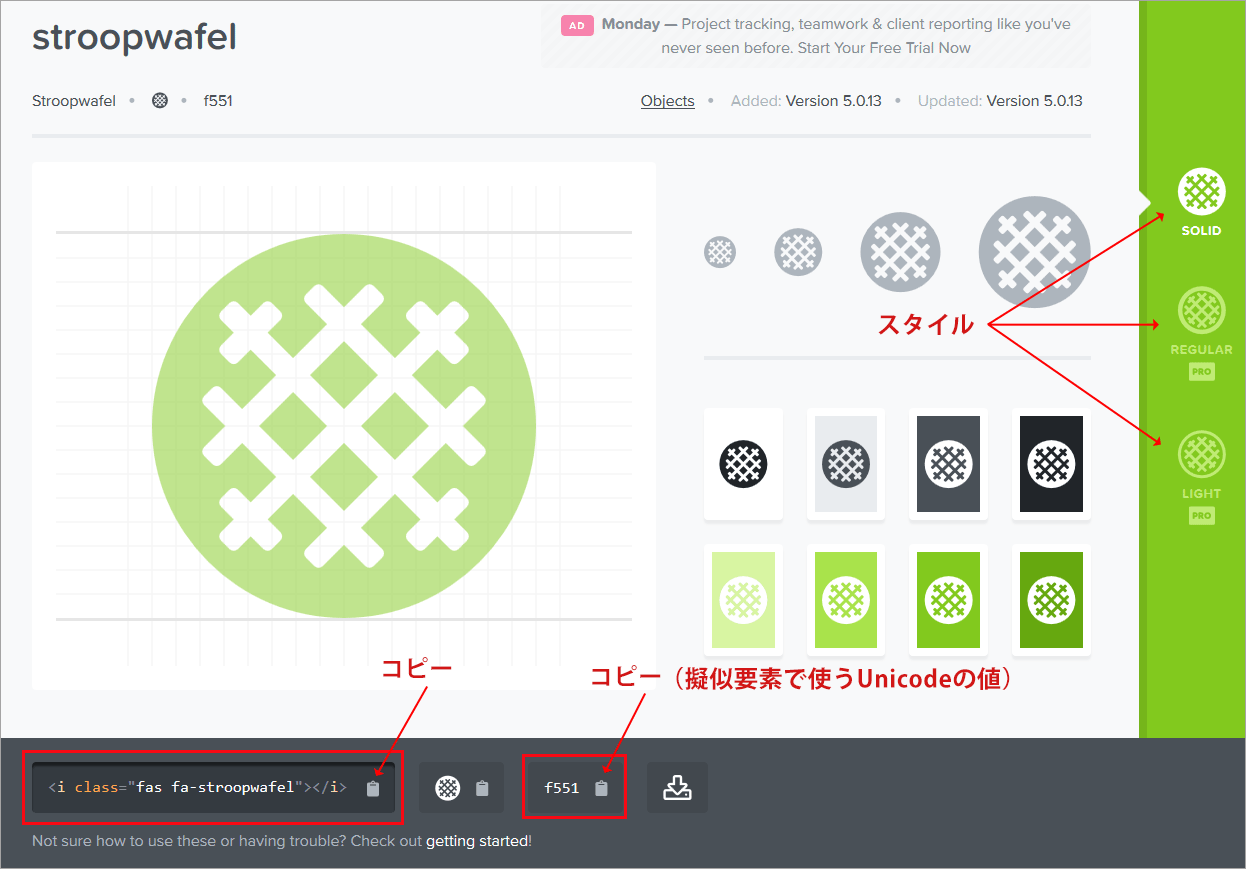
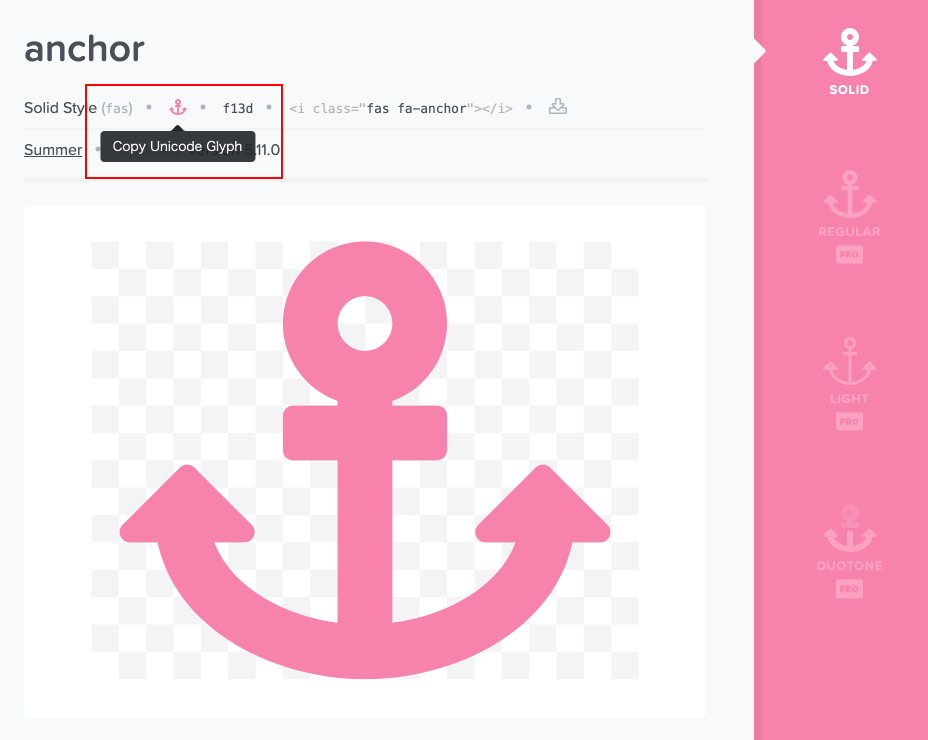
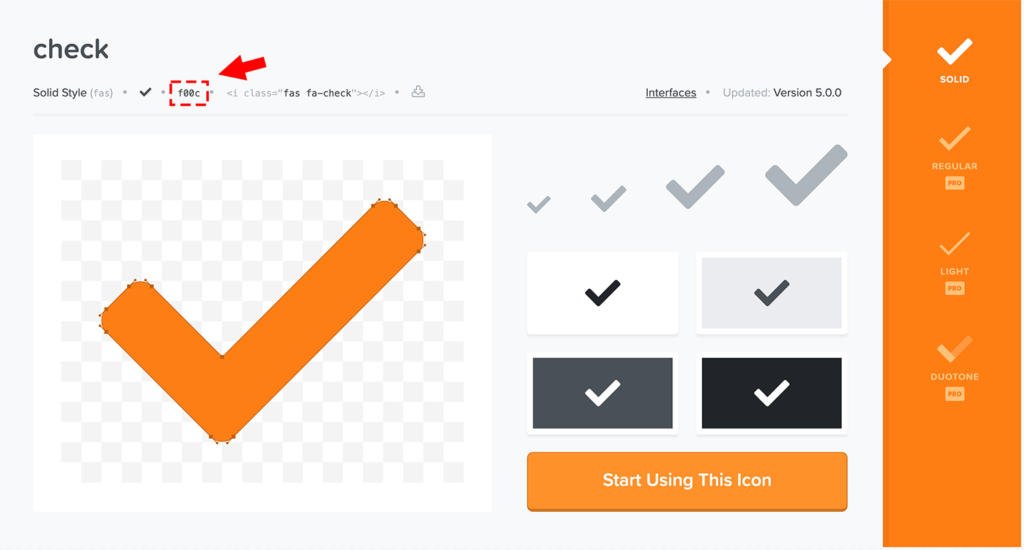
現在、 いくつかのFate関連シリーズでTwitterなどで使えるアイコン を公開していますので、 その情報をまとめました。 ツイッターやその他諸々でご使用ください。 (※営利目的などでは禁止されている場合がある為、リンク先をご確認ください上からclass名、Unicode、プレビューの順です。 faglass f000 famusic f001 fasearch f002 faenvelopeo f003 faheart f004 fastar f005 fastaro f006 fauser f007 fafilm f008 fathlarge f009 fath f00a fathlist f00b facheck f00c faremove f00d faclose f00d fatimes f00d fasearchplus f00e fasearchminus f010 fapoweroff f011 フォントアイコンを2倍、3倍と変更するには、fa2x、fa3xという専用クラスを追加してあげて下さい。 fa5x まであります。 ちなみに、 falg を指定すると、133倍の大きさにするこ
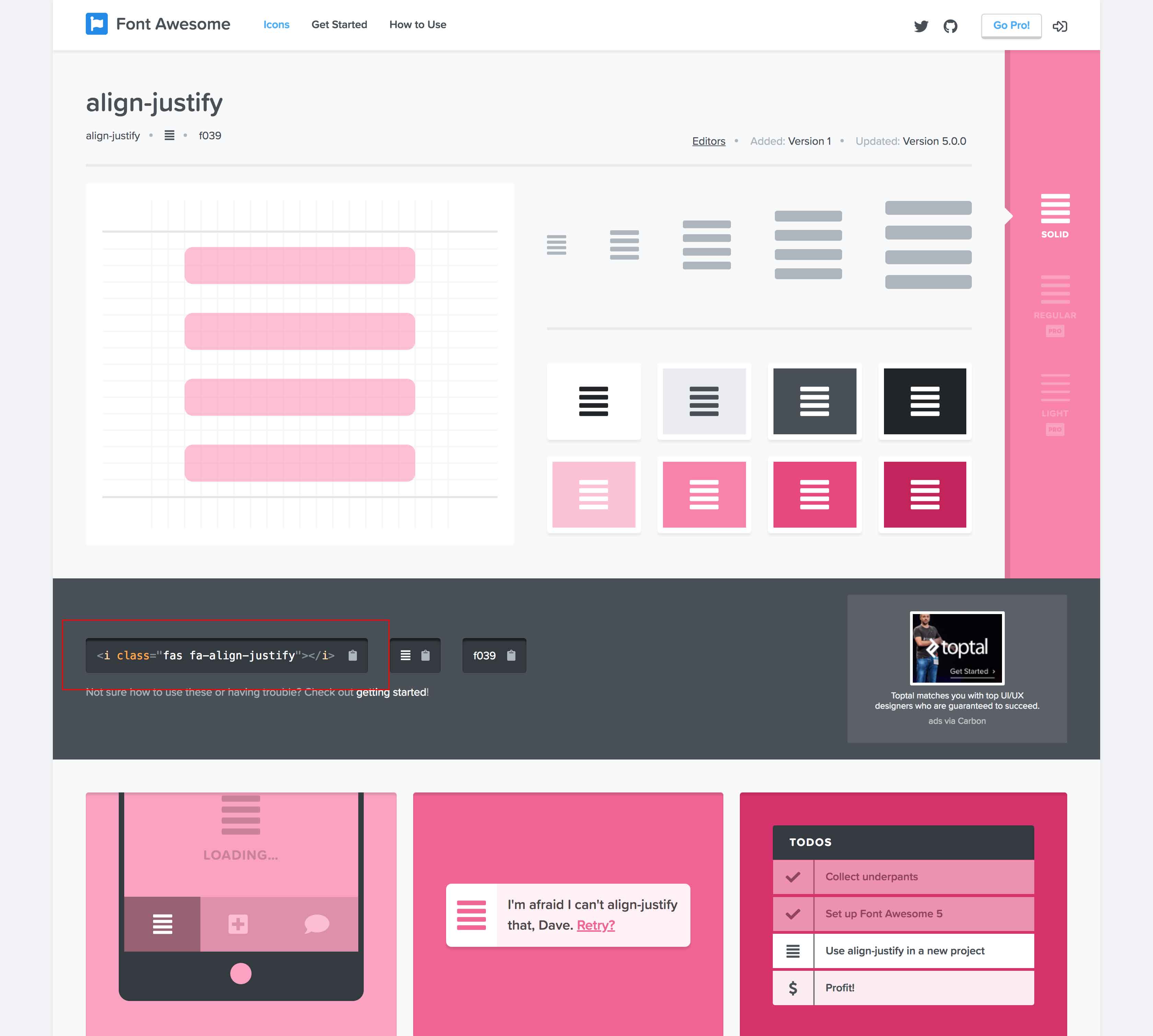
Bootstrap3におけるアイコンとそのアイコンを表すタグの一覧表。 アイコン一覧表 ≪ アイコン ≪ コンポーネント ≪ Bootstrap3日本語リファレンス Bootstrap3 欲しいアイコンのタグを取得してHTML内やWordPress記事文章内に貼り付けると、アイコンを表示することができます。 「Font Awesomeのアイコン一覧 」のページを開きます。 検索窓があるので、英語でキーワードを入力してアイコンを探します。Font Awesomeアイコンを素早く検索しコピー。 Photoshopなどでの使い方 いまやウェブ制作に欠かせない、Font Awesomeですが、500アイコン以上あるので、なかなか探すのも大変です。 公式サイトで、アイコンを検索できますが、あまり一覧性が高くないので、この



Fontawesome




21年最新版 Font Awesome アイコンの使い方と便利な機能のまとめ コリス
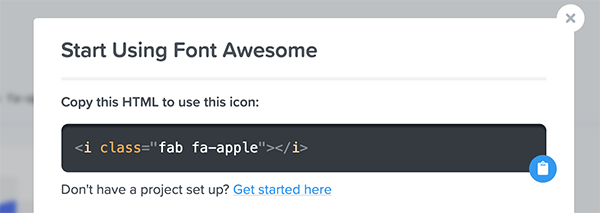
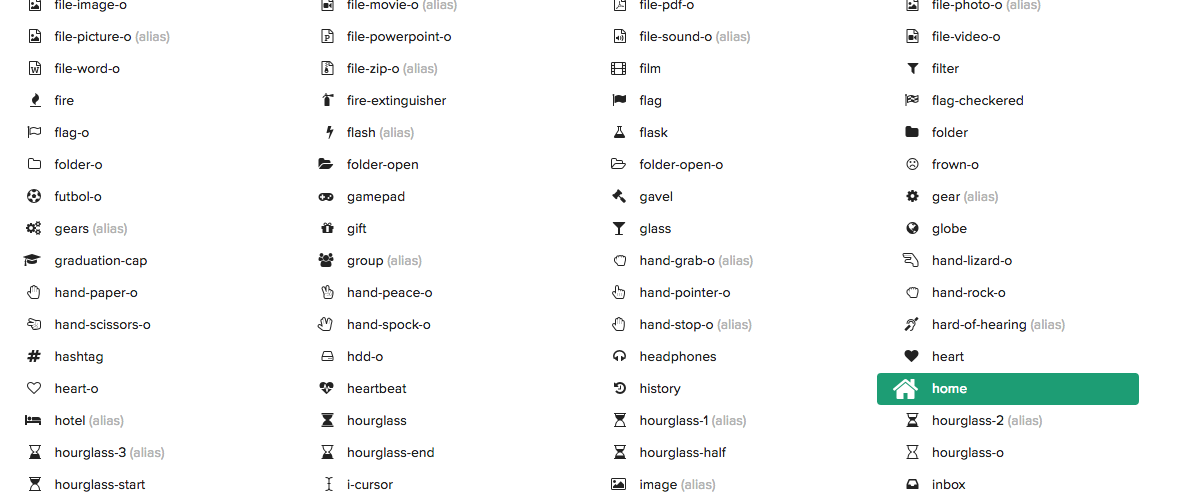
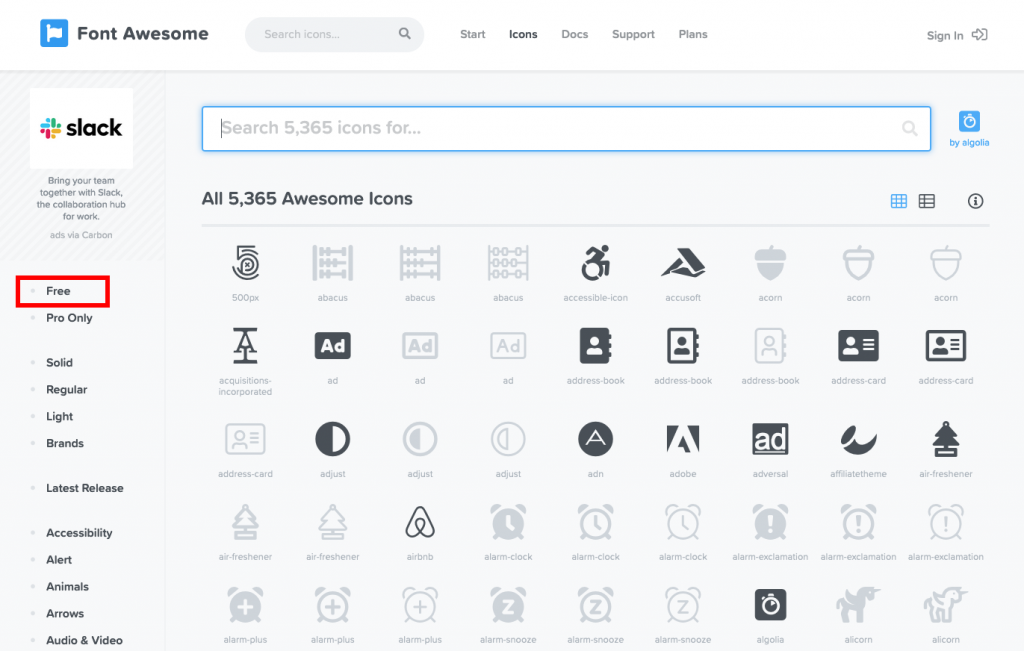
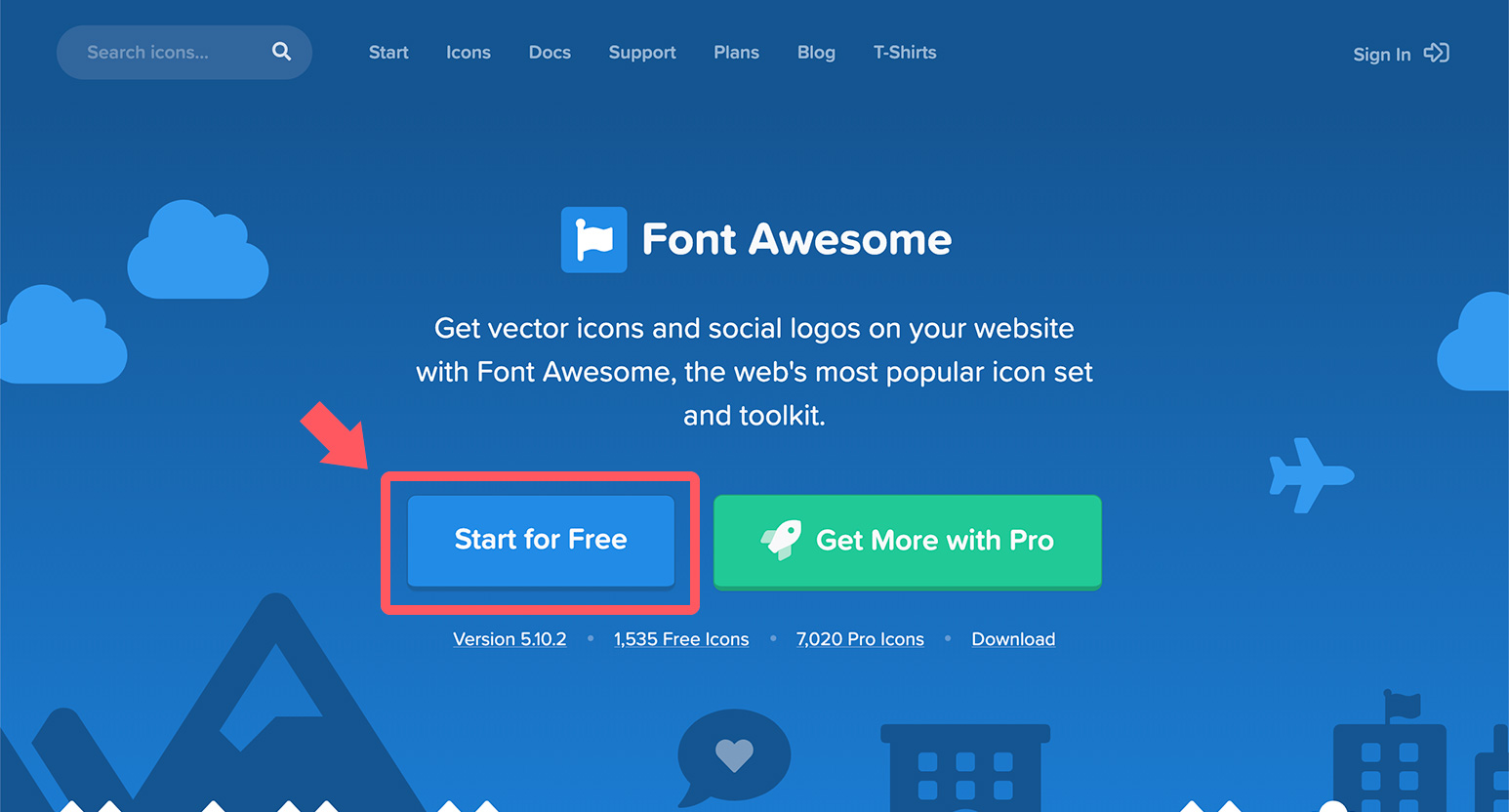
アイコン一覧 FontAwesomeのアイコンでよく使われそうなアイコンをピックアップしました。 アイコンをクリックするとダイアログが表示され、そのアイコンのクラス・タグ・Unicode・FontWeightが簡単にコピーできます。 このアイコン一覧を是非ご活用 このアイコンってどうやれば使えるんだろう? 実は、よく見るWebアイコンはFont Awesomeというものを使っていて、コピペするだけでかんたんに自分のブログにも使えるんです! ブログのデザインテーマにもWebアイコンってあちこちに使われています。 Font Awesomeへの登録方法・アイコンの基本的な使い方 Font Awesome アイコンを使用するには、登録(無料)が必要です。 まずは、下記ページにアクセスし、登録をします。 Font Awesome 「Start for Free」をクリックして、メールアドレスを入力します。 メール




Sangoでfontawesome4 7から5へと切り替える方法と注意点 Sangoカスタマイズガイド




保存版 Font Awesomeの使い方 Webアイコンフォントを使おう
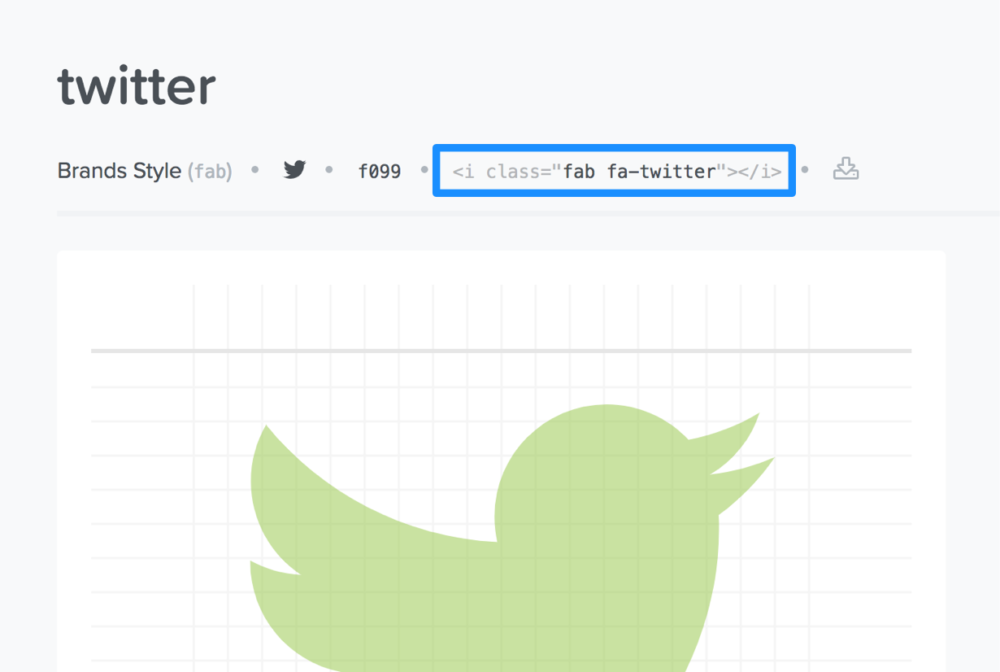
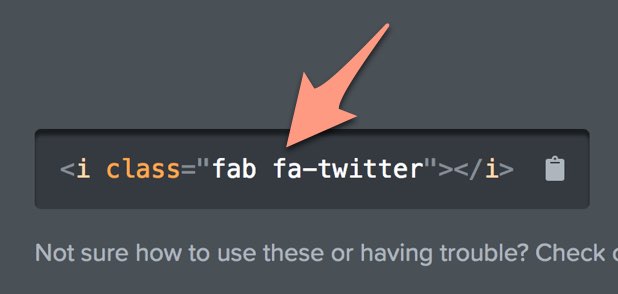
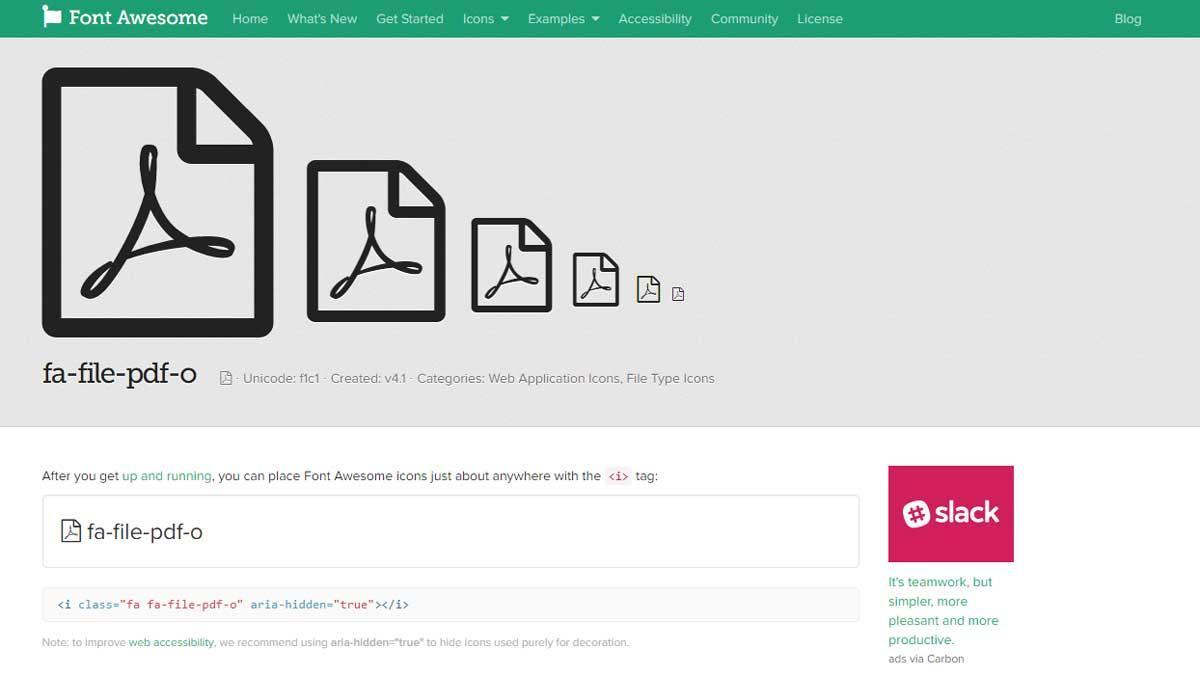
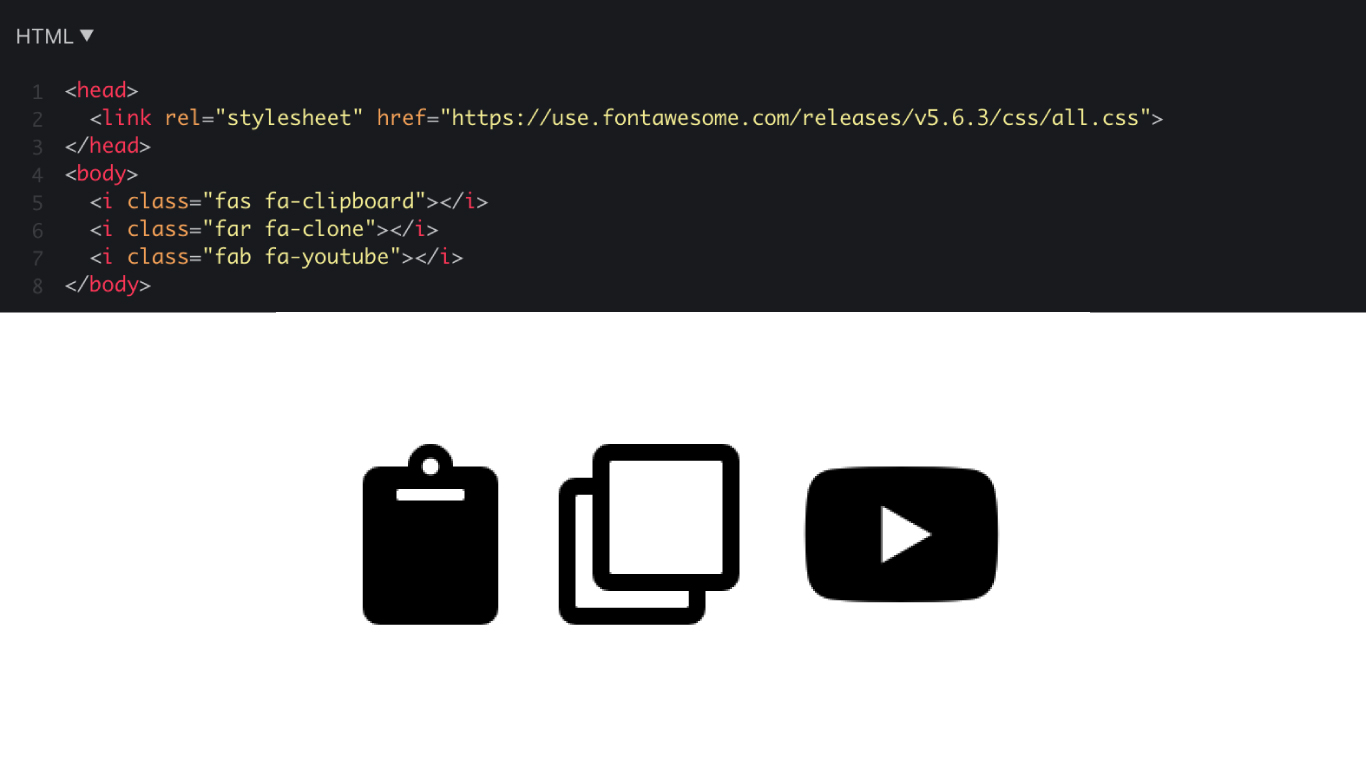
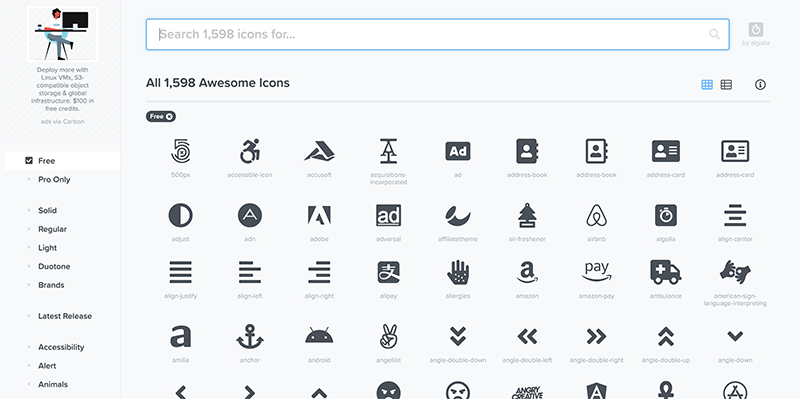
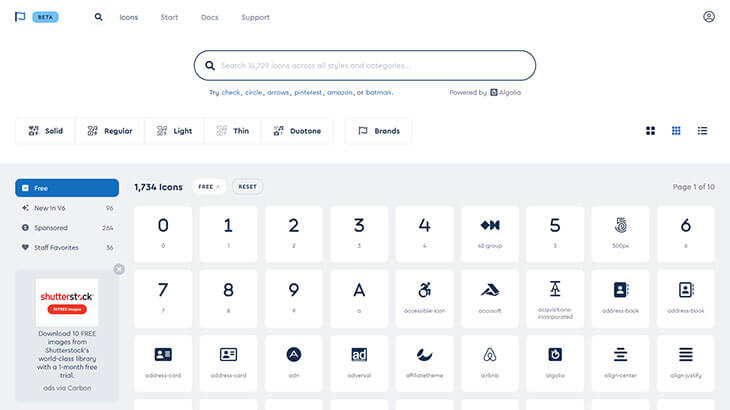
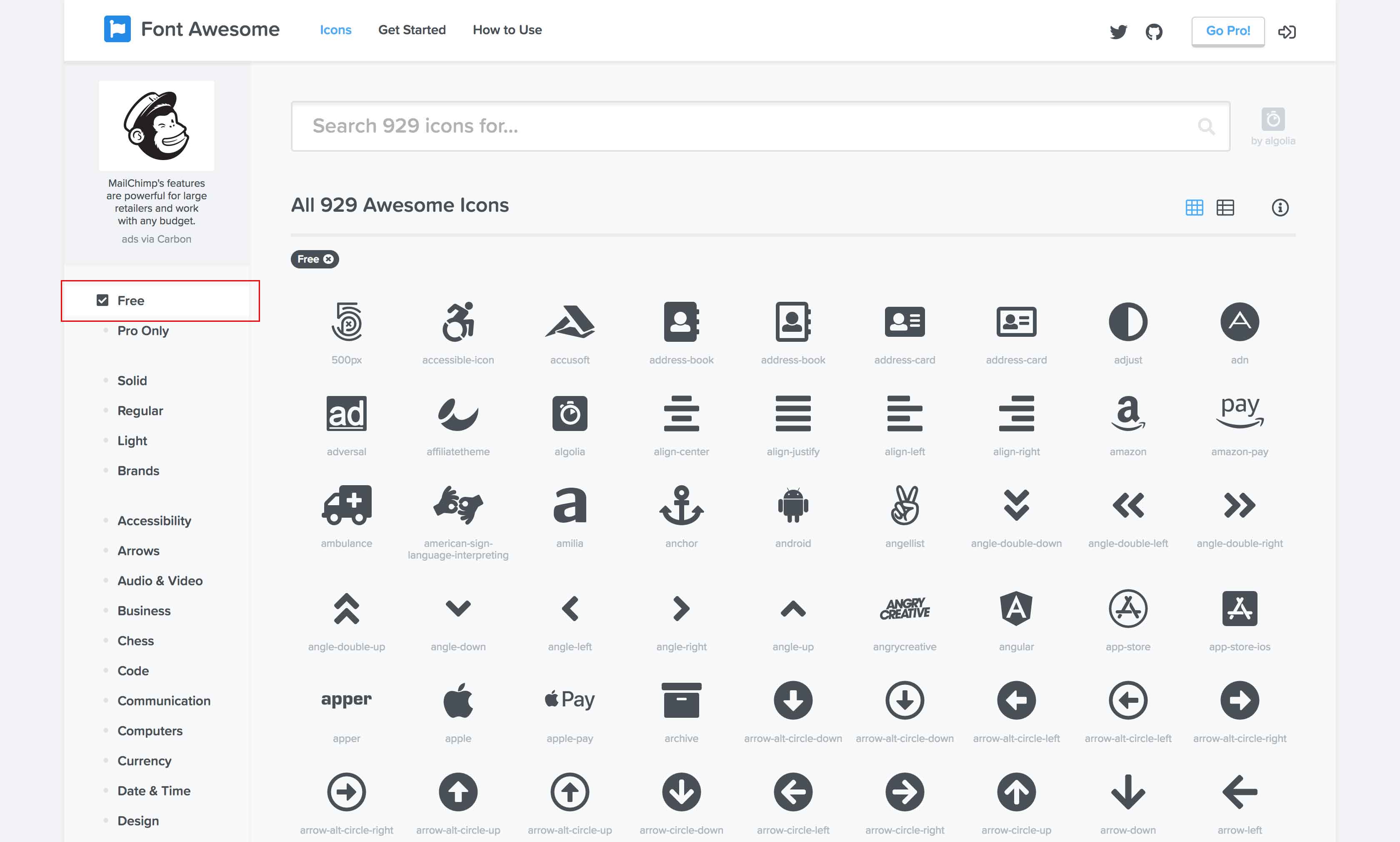
Bootstrap Icons Free, high quality, open source icon library with over 1,600 icons Include them anyway you like—SVGs, SVG sprite, or web fonts Use them with or without Bootstrap in any project npm i bootstrapicons Currently v181 • Icons Font AwesomeのアイコンをHTMLで表示する場合は、Font Awesomeの公式サイトでアイコン一覧を開いて、使用したいアイコンのHTMLコードを入手します。 Font Awesomeの公式サイトのトップページに1,557 Free Iconsのリンクがあるので開きます。 今回はWebアイコンフォントの『 Font Awesome 』の使い方について見ていきます。 Font Awesomeって? 使うまでの流れ フォントだから加工できる 実際にアイコンをそれっぽくする twitter facebook instagram Font Awesome使えばおしゃれなサイトにしやすくなるので使い




21年最新バージョンをリリース予定のfont Awesome V6 使った事がない人は必見 Fastcoding Blog




今さら聞けないfont Awesomeの使い方やカスタマイズ方法 Web Design Trends
FIFA 22 Ultimate Teamに新登場、再登場のアイコン選手をチェックしよう。 プレミアリーグを4回、FAカップを2回制覇し、他にも輝かしい結果を多数残しました。決めたゴールは73にも上ります。彼の偉大さは今だ色あせることがありません。 こんにちは、きょーみです! Font Awesomeのアイコンが大好きで、CDNを使ってブログでよく使っています。 18年10月現在、Font Awesome 5で使えるアイコンの総数は、なんと1300種類以上! 無料版でも十分すぎるほど豊富な種類のアイコンが揃っています。 今回Material Design Icons' growing icon collection allows designers and developers targeting various platforms to download icons in the format, color and size they need for any project




無料で利用できるwebアイコンフォント Font Awesome を使ってみよう 東京のホームページ制作 Web制作会社 Brisk



2
Font Awesomeとはアイコンを画像ではなくWebフォントとして表現してしまったものです。 文字なので、大きさや色などを変更することができ、レスポンシブには最適のツールです。 アイコン画像ならPC用とモバイル用に分けてCSSスプライト処理などをしFont Awesomeのアイコンフォントを日本語、英語、カタカナで簡単に検索することができる便利なウェブサービスです。 faaddresscard フォント素晴らしい予約アイコン 有名なbookingcomのウェブサイトから直接表示されるフォントの素晴らしいFABアイコンはありません。 予約を表す最善の方法は、別のフォントの素晴らしいアイコンを使用することです。 ただし、別の種類の予約を表す他



Font Awesome 使い方 導入方法 カスタマイズ Webアイコンフォント Johobase



フォントアイコンの使い方 Fontawesome
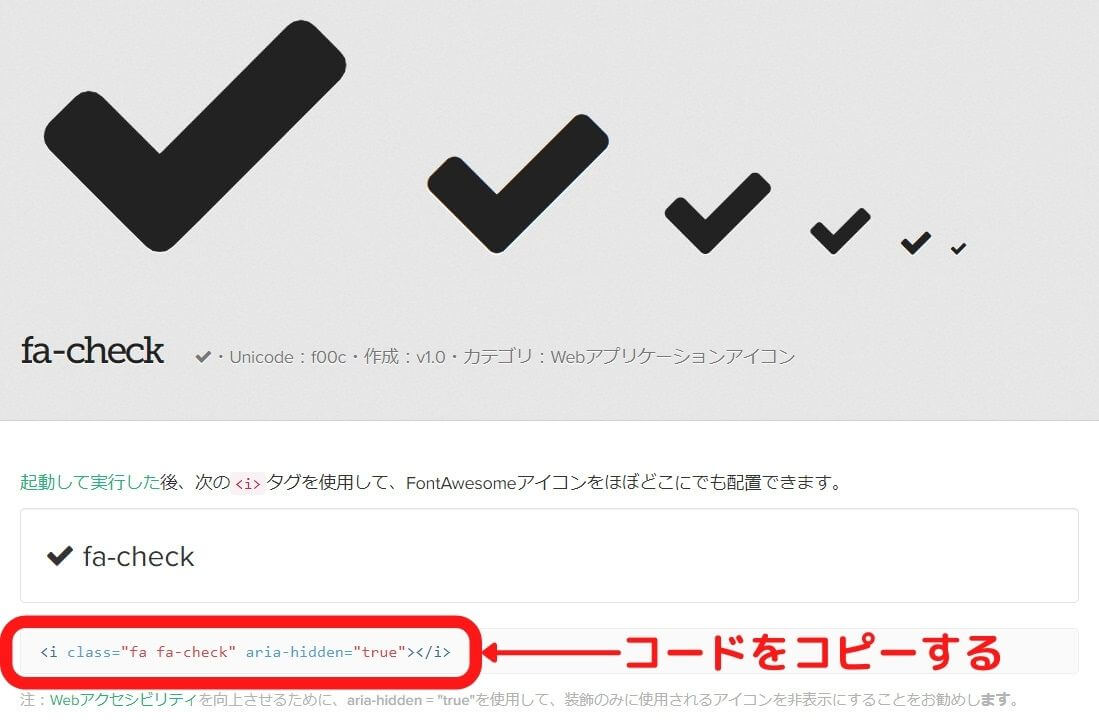
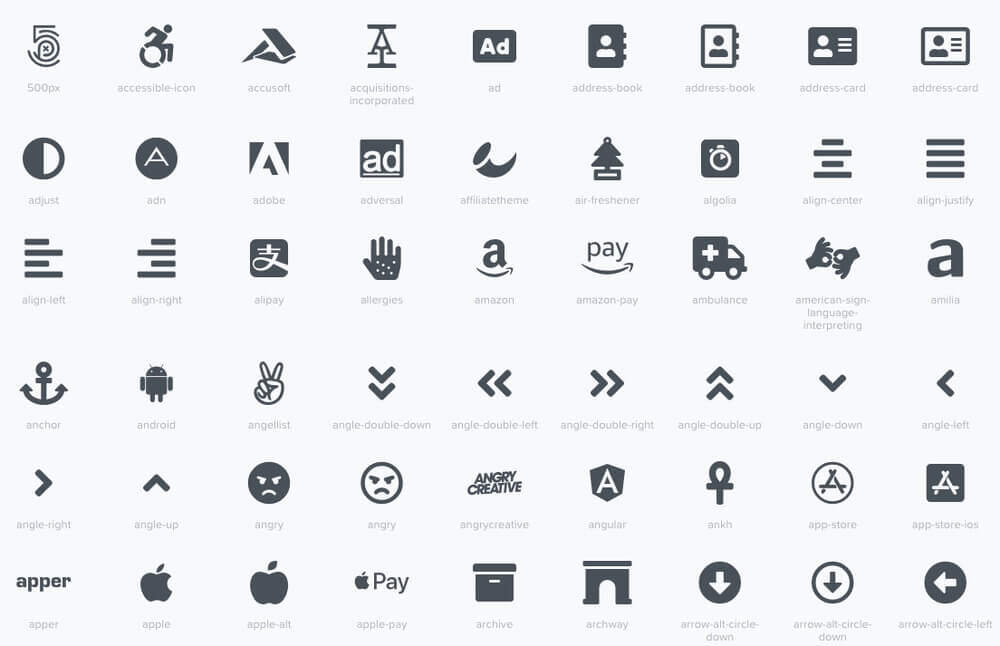
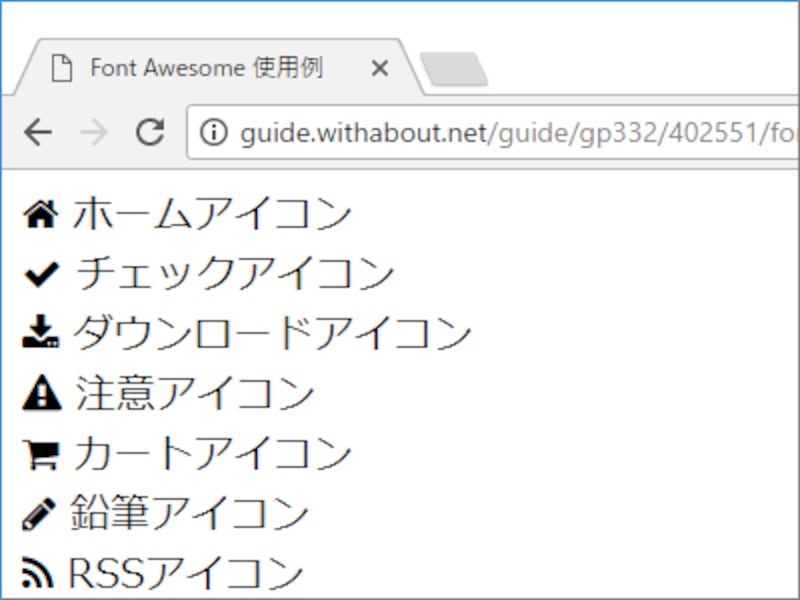
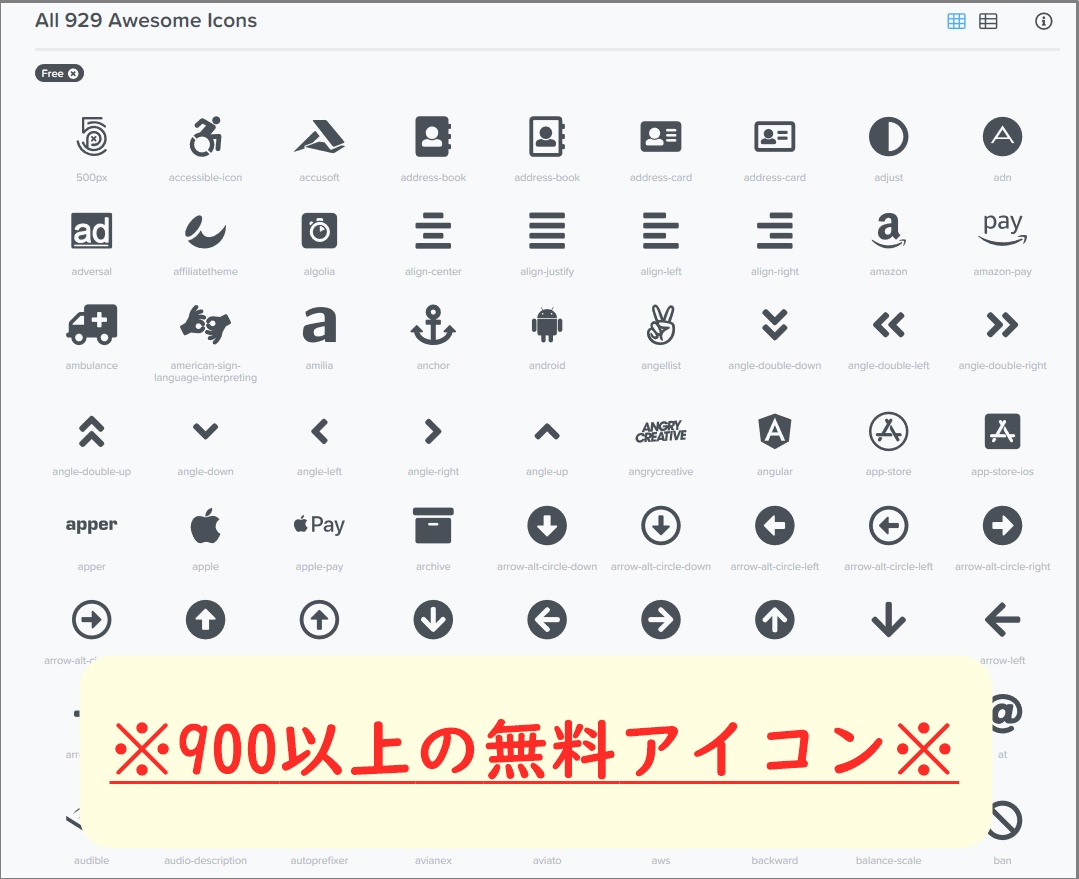
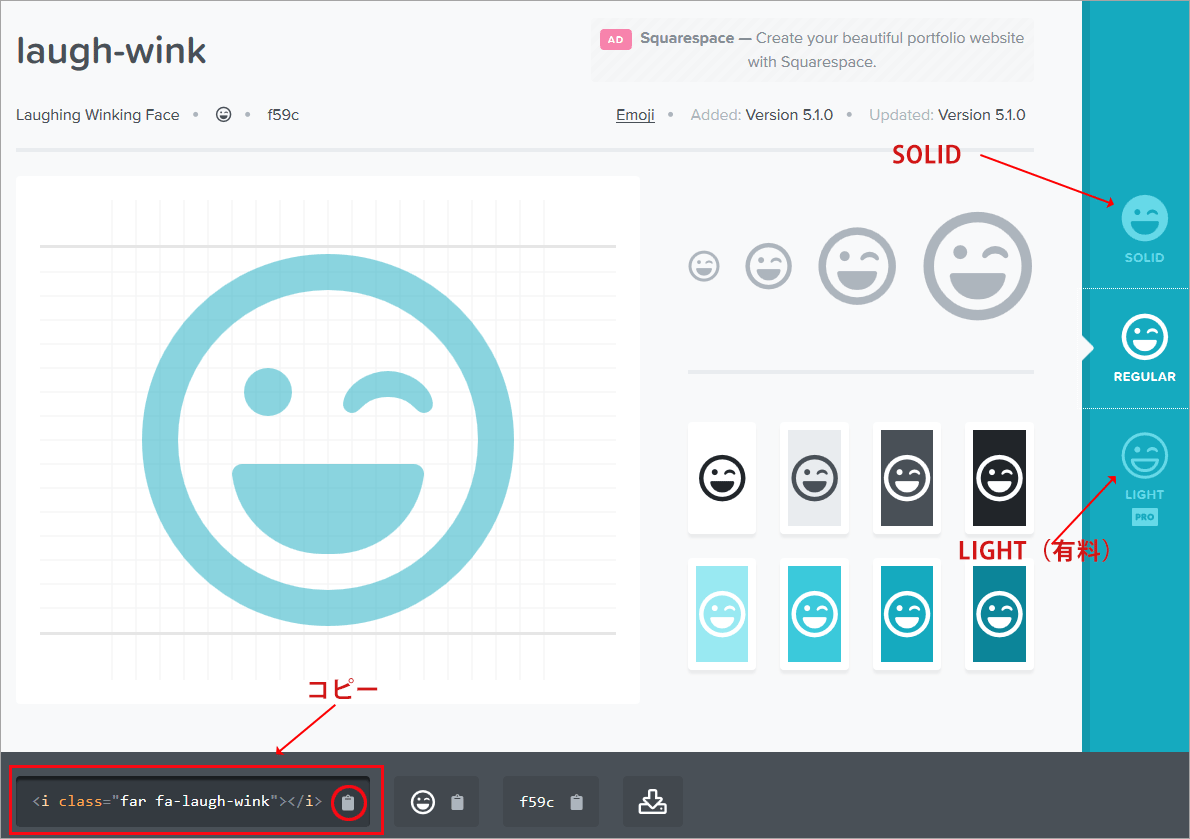
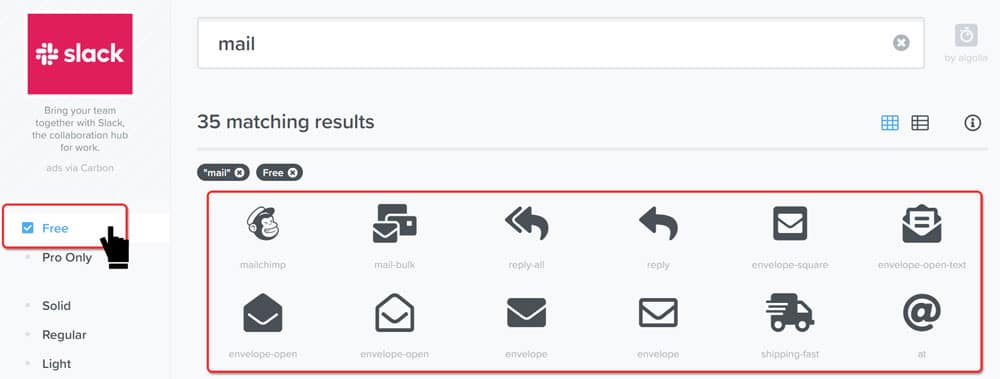
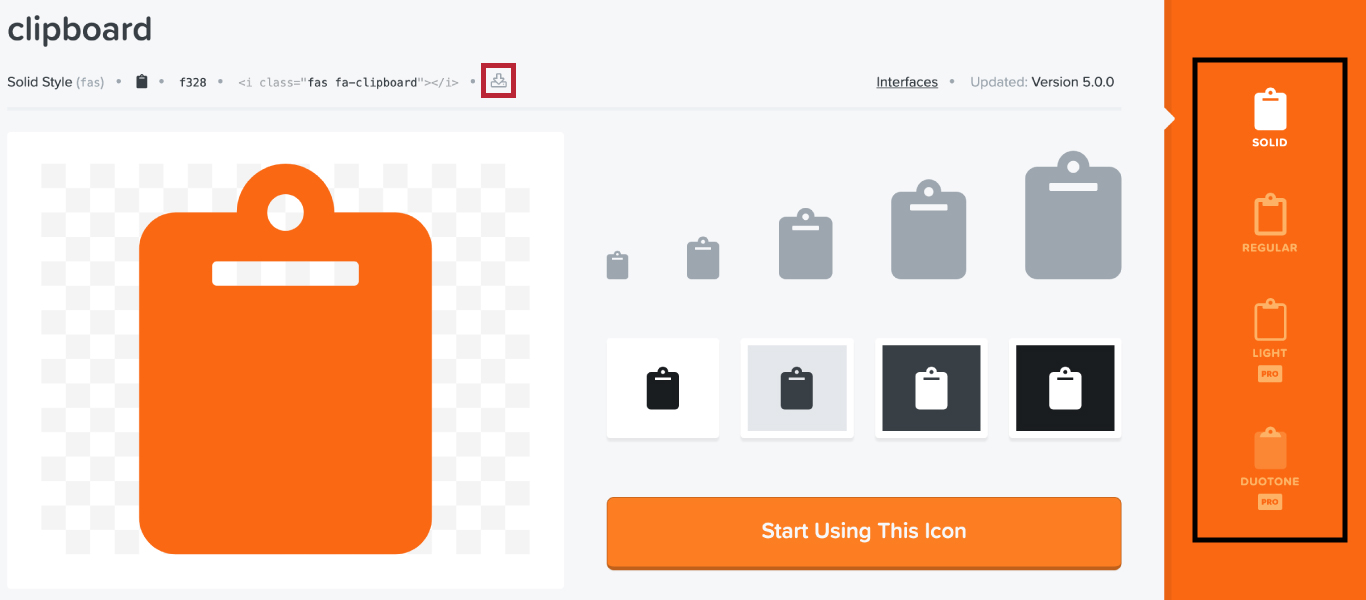
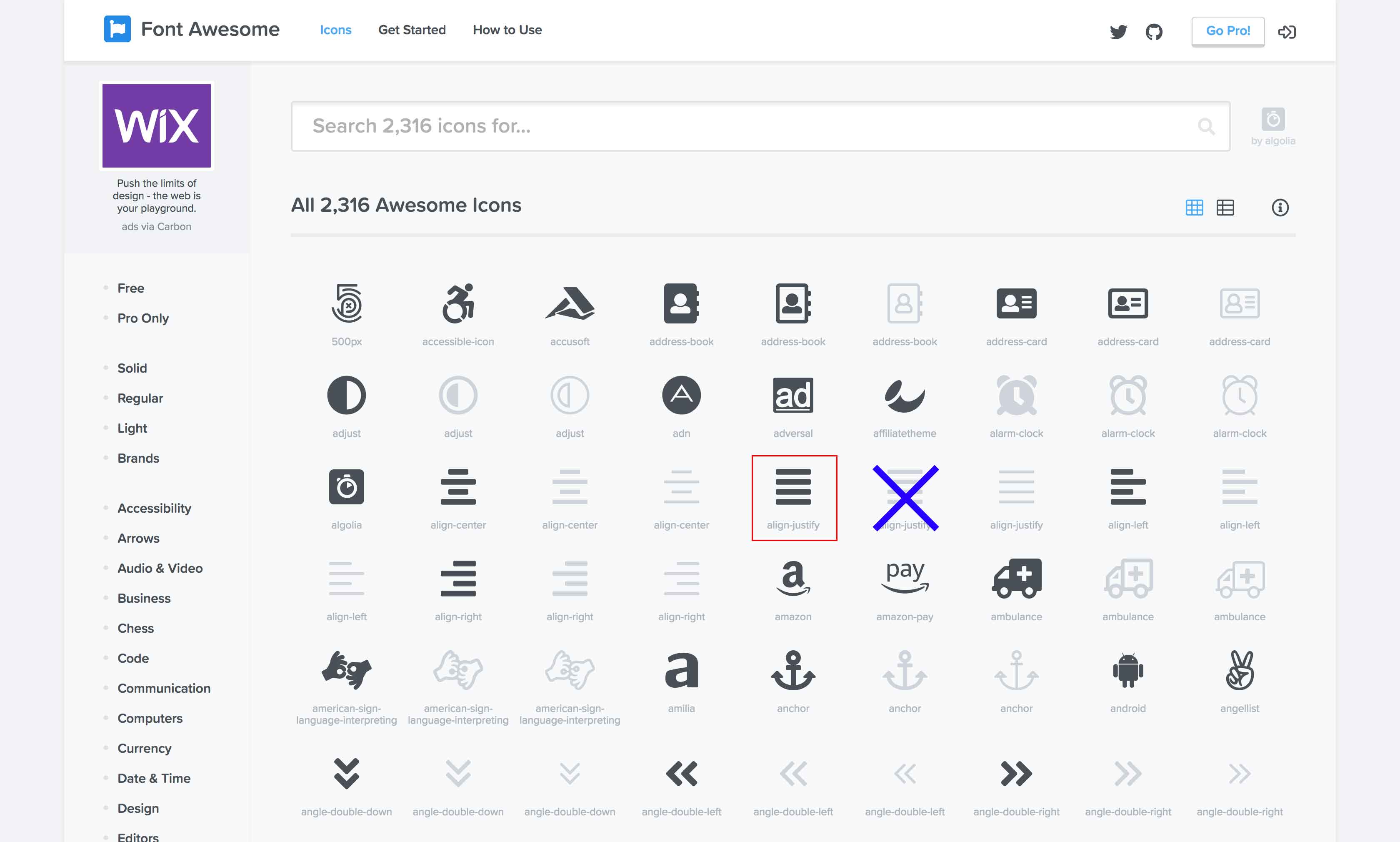
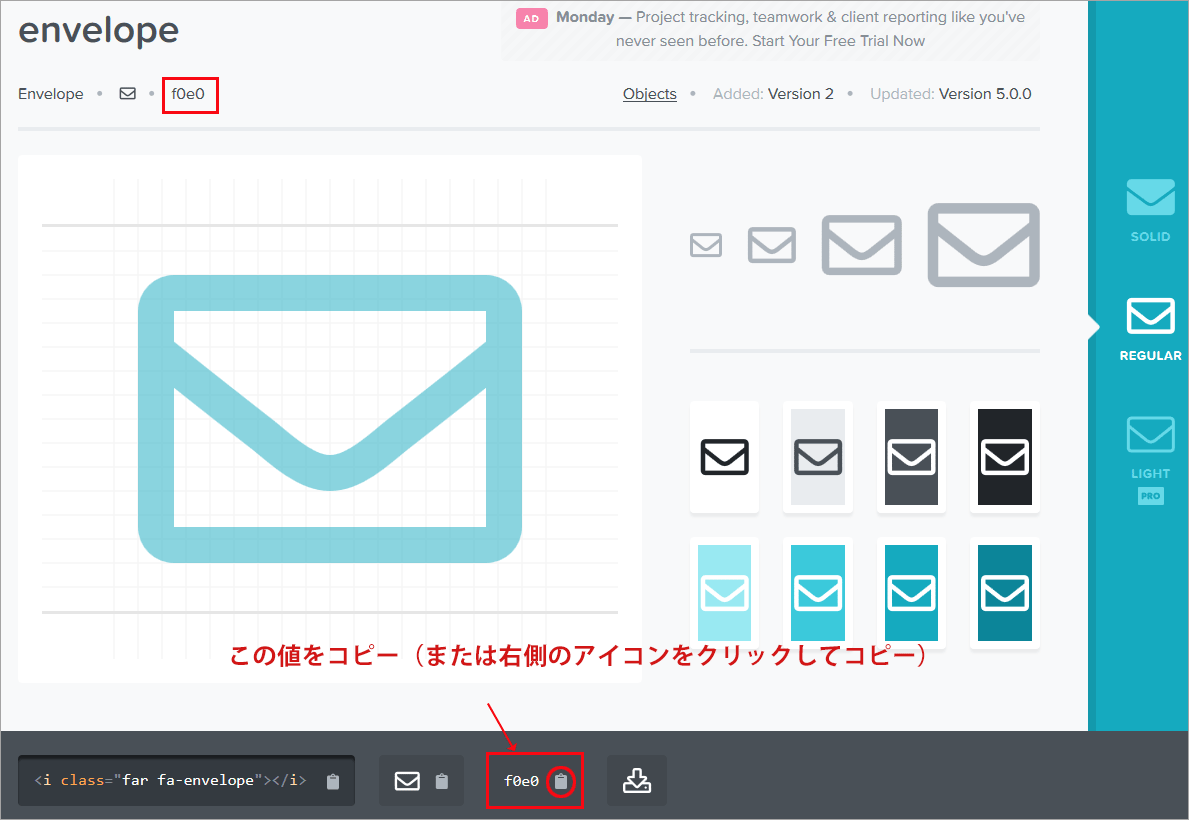
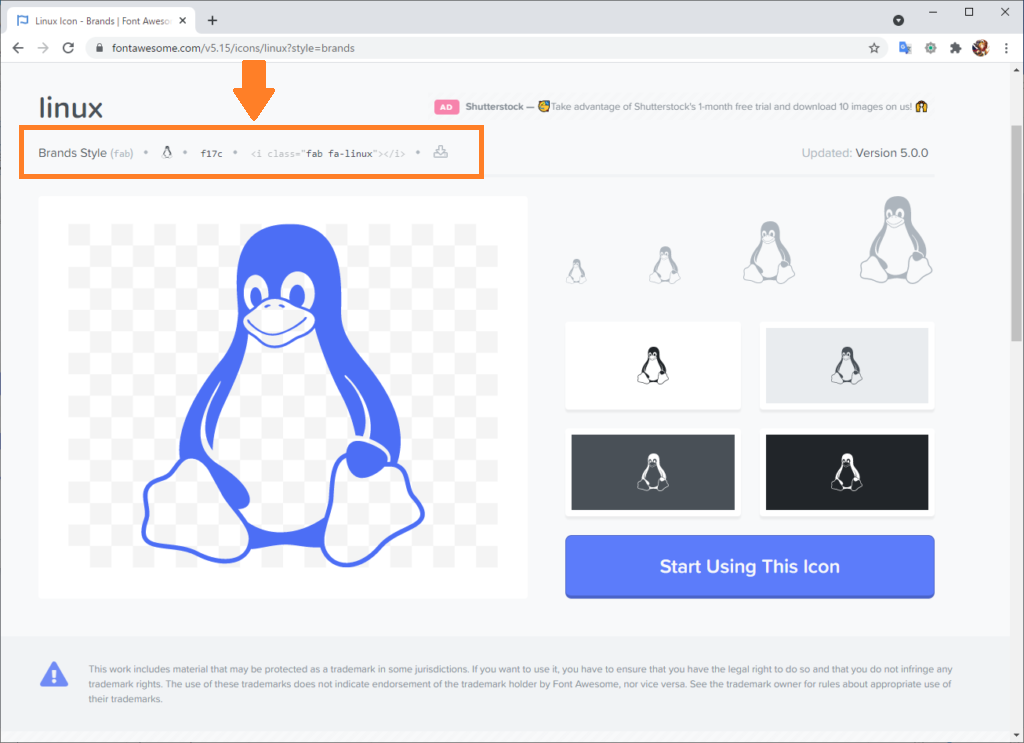
「Font Awesome」の大きいアイコンの一覧が見当たらなかったので、アイコン一覧を作りました。たぶん重複もあります。アイコンの横には、CSSコードも記述してありますので、合わせてご利用ください。 All AboutアイコンをWebフォントで表示できる「Font Awesome」 Free で使えるアイコン一覧が表示できたら 一覧表示の中から使いたいアイコンを選びます。 今回はサンプルとして以下のアイコンを選びました。 STEP2:Webアイコンフォントのコードをコピーする 使いたいアイコンを選んだら使いたいアイコンをクリックして Font Awesome(フォントオーサム)は、 WEBアイコンフォントを使わせてくれるサービス です。 有料のアイコンもありますが、無料のアイコンも十分に用意してくれています(現在は1,598点もある)。また、基本的に、商用利用もOK。 Font Awesome公式サイト



コピペだけでかわいいアイコンが簡単に使える アイコンフォントを使ってみよう 大阪のホームページ制作会社ycom




Font Awesomeのアイコン一覧と文字コードを簡単に検索できるwebサービスを作った フリーでwebデザインとかやってる紳士
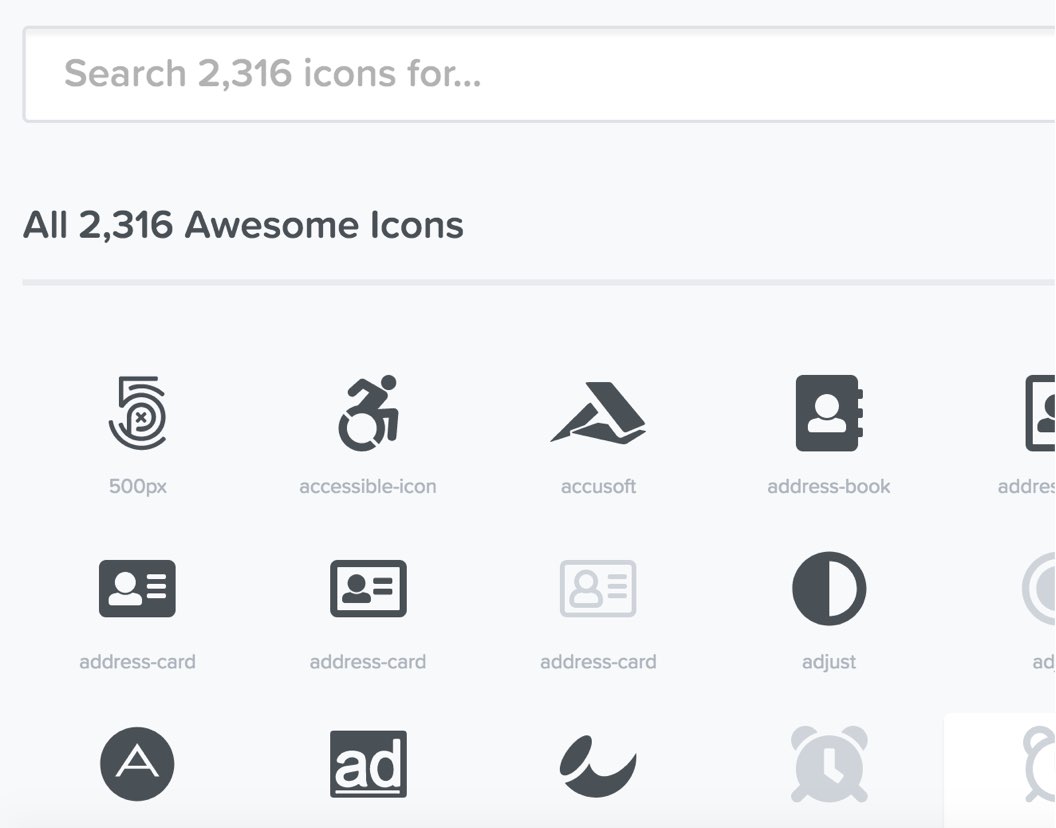
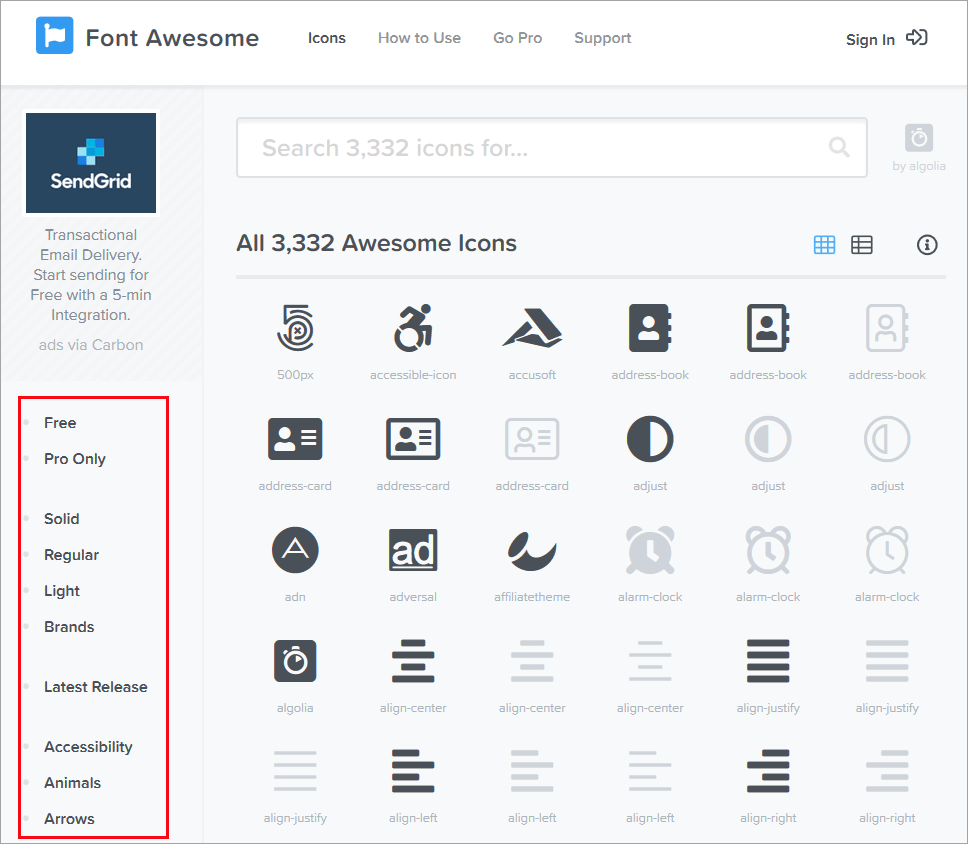
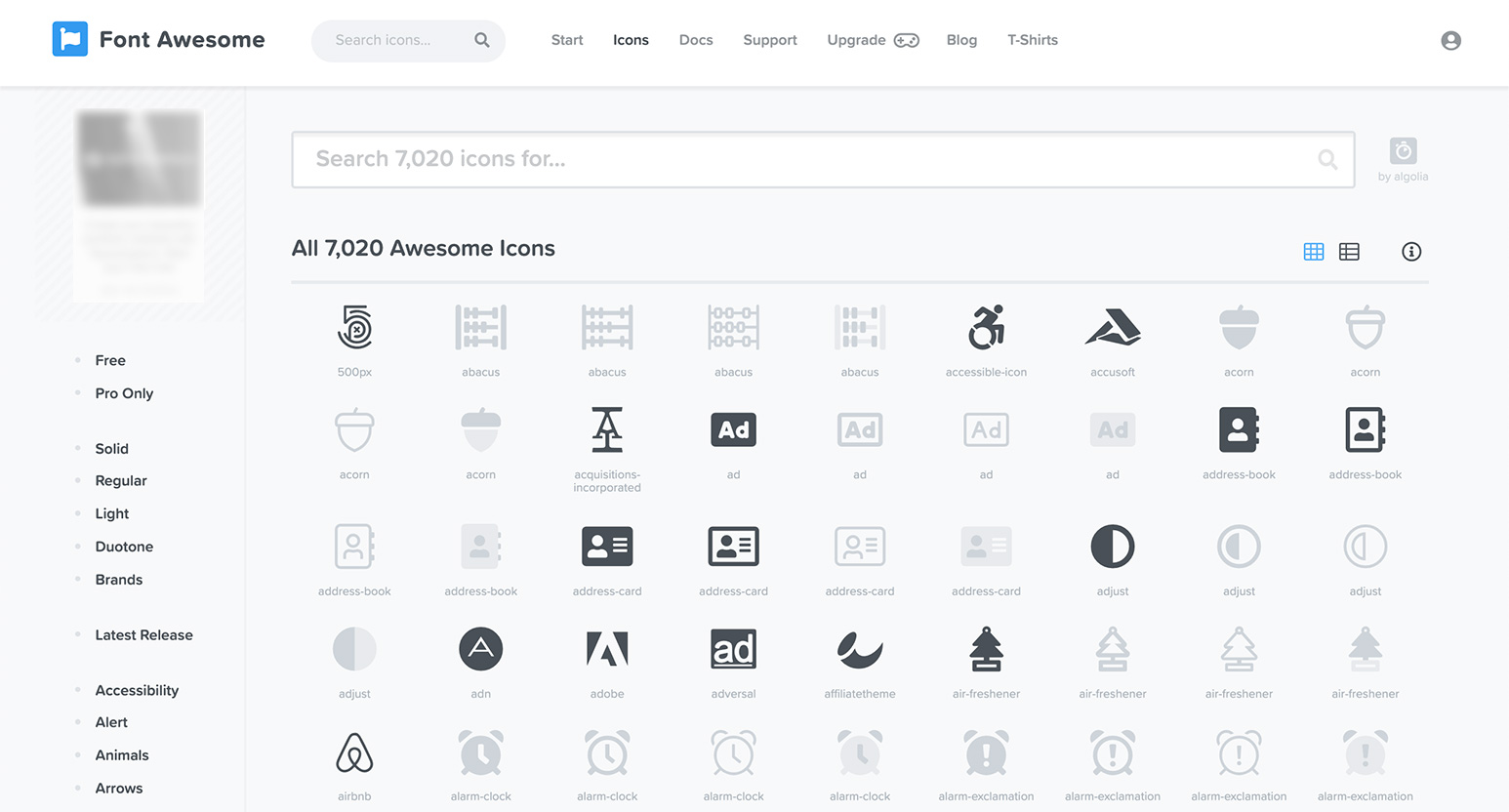
Font Awesome Iconsページから必要なものを検索して使えば良いのですが、アイコン一覧と使用時の書き方が同時に載っている方が使いやすいと思ったので一覧を用意してみました。 CtrlFやCommandFなどで検索してみてください。 注意 Font Awesome 5のウェブサイト上には、アイコンを一覧表示したり検索したりする機能がありますので、それらを活用すると便利です。 まずは、Font Awesome 5のICONSページにアクセスして下さい。すると、下図のように利用可能なアイコン群が一覧で表示されます。アイコン 外部のアイコンライブラリを使用するためのガイダンスと提案です。 Bootstrap にはアイコンライブラリが含まれていませんが, いくつかの選択肢があります。ほとんどのライブラリは複数のファイル形式をサポートしていますが, アクセシビリティ



22年版 おすすめのwebアイコンフォントサービス10選 Web Design Trends




Fontawesomeの使い方 初心者向け 簡単アイコン埋め込み方法
Font Awesomeのアイコンをスピン(回転)表示させたい場合は、"faアイコン名"の後に、"faspin"を追加します。 Font Awesome 4 Menusの設定を変更する Simplicityでは、Font Awesomeのスタイルシートをロードしているので、重複ロードを避けるため、Font Awesome 4




アイコンwebフォント Font Awesome 5 の簡単な使い方 ホームページ作成 All About




Font Awesomeの使い方 一行追加するだけでアイコンを画像を使わずに表示 テラ合同会社



タスク一覧 アイコン に Font Awesome Icons




Font Awesomeを使ってみる せんむの技術ブログ



Swellボタンのアイコン表示位置を文字の直後に変更するカスタマイズ 非公式 Swell Tips




Font Awesomeでwebアイコンを表示させる方法 Cocoon カミノブログ




Css疑似要素 Before で見出しの前にアイコンを付ける 広島 ホームページ制作 なないろウェブ



Font Awesomeアイコンを素早く検索しコピー Photoshopなどでの使い方 Pixel Lab



Font Awesomeのアイコンを日本語で簡単検索 Icon Search




最新 Fontawesomeのアイコンが表示されないときの対処法 Solabo あきらめない雑記



アイコン読み込みがjavascript Svg描画に変わった Font Awesome 5 に変更してみた クリエイタークリップ



1




Webアイコンフォントの Font Awesome がアカウント登録必須になったので 使い方をおさらいしました Webクリエイターボックス




21年最新バージョンをリリース予定のfont Awesome V6 使った事がない人は必見 Fastcoding Blog




Font Awesome アイコンフォント一覧 Free フリー のみ Johobase




Affinger6のwebアイコンの使い方 色 サイズの変更方法 Netomaru Blog




最新版 Font Awesome 5でアイコンを表示させよう




Font Awesomeのアイコンをhtmlとcssで表示する




アイコンフォントで簡単装飾 Exunit とは Vk All In One Expansion Unit Wordpressでのサイト構築が飛躍的に楽になる多機能統合型プラグイン




超簡単 Webアイコンフォント Fontawesome の使い方を簡単にご紹介 ひゃくやっつ




Font Awesome 5 の使い方




Fontawesomeカスタム アイコンサイズを変更したり回転させたり Fontawesomeの加工方法とサンプル集 ソロ学




最新版 Font Awesome 5でアイコンを表示させよう




楽して便利 Webアイコンフォント Font Awesome の使い方と活用 Tips Ham Media Memo



アイコンwebフォント Font Awesome 5 の簡単な使い方 ホームページ作成 All About




Webアイコンフォントの Font Awesome がアカウント登録必須になったので 使い方をおさらいしました Webクリエイターボックス




Fontawesome4 7のアイコンをクリックでコピーできる一覧表 日本語検索対応 ものぐさwebノート




楽して便利 Webアイコンフォント Font Awesome の使い方と活用 Tips Ham Media Memo



Font Awesomeアイコンを素早く検索しコピー Photoshopなどでの使い方 Pixel Lab




保存版 Font Awesomeの使い方 Webアイコンフォントを使おう




完全版 Font Awesomeの使い方 アイコンをwebフォントで表示




Simplicityの メニューボタン と トップへ戻るボタン のアイコンを変更する方法




21年最新バージョンをリリース予定のfont Awesome V6 使った事がない人は必見 Fastcoding Blog



Ver 4 Ver 5対応 Font Awesome アイコンを日本語で検索 クリック1つでコードをコピー アイコン一覧




Font Awesome Webdesignの幅が広がるアイコンフォント Freesoftconcierge



Font Awesome 使い方 導入方法 カスタマイズ Webアイコンフォント Johobase



フォントアイコンの使い方 Fontawesome




フォントアイコンの使い方 Fontawesome




Webアイコンフォントの Font Awesome がアカウント登録必須になったので 使い方をおさらいしました Webクリエイターボックス




3 4 アイコンwebフォント Font Awesome 5 の簡単な使い方 ホームページ作成 All About




最新版 Font Awesome 5でアイコンを表示させよう




楽して便利 Webアイコンフォント Font Awesome の使い方と活用 Tips Ham Media Memo




Web知識不要 Font Awesome 5の使い方とカスタマイズ方法を解析 ギガログ




Font Awesome 5 の使い方




Font Awesomeの使い方をご紹介 コード例 導入方法 アイコンが消えた時の対処法まで 鶴村直人 ブログ収益化の専門家




Illustratorでfont Awesome6を使う3ステップ Evolutionary Record




サイトにアイコン でも Font Awesomeを使いたいのに 何故か表示されないんです 猫と歩けば壁にあたる




Photoshopでアイコンフォント Font Awesome を使う方法 9inebb




Webアイコンや記号 マークをカンタンに表示させたい Font Awesome Design Notes




Font Awesomeを使う Graycode Html Css




Font Awesomeの使い方と表示されないときの対処法




Swellでアイコンを使う方法と使えるアイコン一覧 Hello 404




はてなブログでアイコン Font Awesome を使う方法とコピペできるcssサンプル Siga Blog




Font Awesome 5でよく使うアイコン ブランドロゴまとめ Kyomi




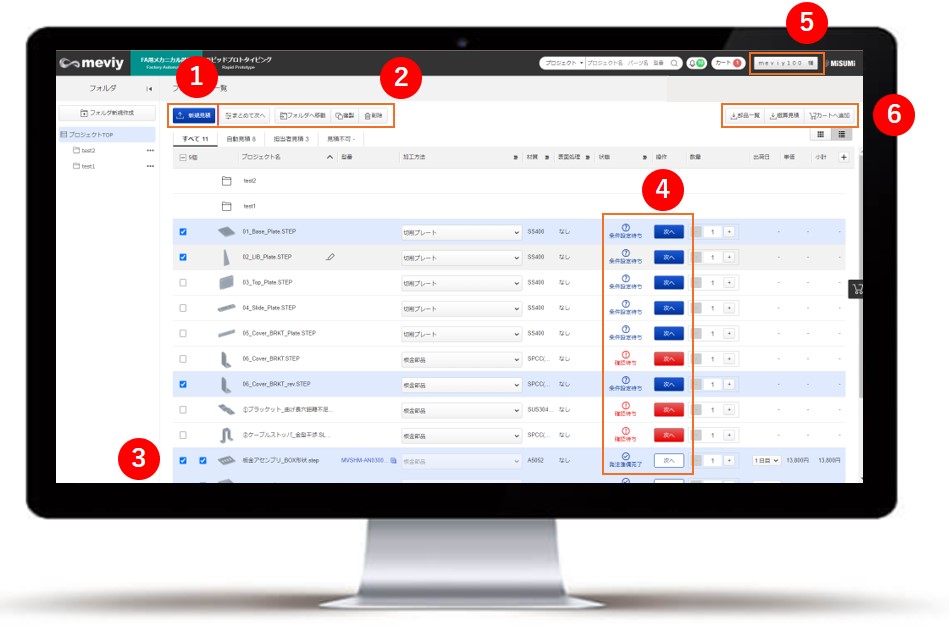
Meviy Faメカニカル部品 リニューアルに伴う8つの機能改善 Meviy ミスミ




Webアイコンフォントを呼び込むfont Awesomeの使用方法まとめ Web K Campus Webデザイナーのための技術系メモサイト



これは基本 なフォントアイコン Fontawesome Lotusboast ロータスボースト




アイコンフォントで簡単装飾 Exunit とは Vk All In One Expansion Unit Wordpressでのサイト構築が飛躍的に楽になる多機能統合型プラグイン




最新版 Font Awesome 5でアイコンを表示させよう



3




Font Awesomeのアイコンをリストマーカーに表示させる方法 Plusoneweb




保存版 Font Awesomeの使い方 Webアイコンフォントを使おう



3 4 アイコンwebフォント Font Awesome 5 の簡単な使い方 ホームページ作成 All About




22年2月最新 Font Awesome 6 表示されない時の対処法




Font Awesome 5 の使い方




アイコンフォントで簡単装飾 Exunit とは Vk All In One Expansion Unit Wordpressでのサイト構築が飛躍的に楽になる多機能統合型プラグイン



1



今さら聞けないfont Awesomeの使い方やカスタマイズ方法 Web Design Trends




Font Awesome Webアイコンフォント の使い方まとめ コピペ Wordpressでも使える Kodocode




Font Awesome 5 の使い方




アイコンフォントで簡単装飾 Exunit とは Vk All In One Expansion Unit Wordpressでのサイト構築が飛躍的に楽になる多機能統合型プラグイン




Bootstrap 5の新しいアイコンとfont Awesomeアイコンのそれぞれの使い方と使いやすさを比較 コリス




Font Awesome Webアイコンフォント の使い方まとめ コピペ Wordpressでも使える Kodocode



Font Awesome アイコンフォント一覧 Free フリー のみ Johobase




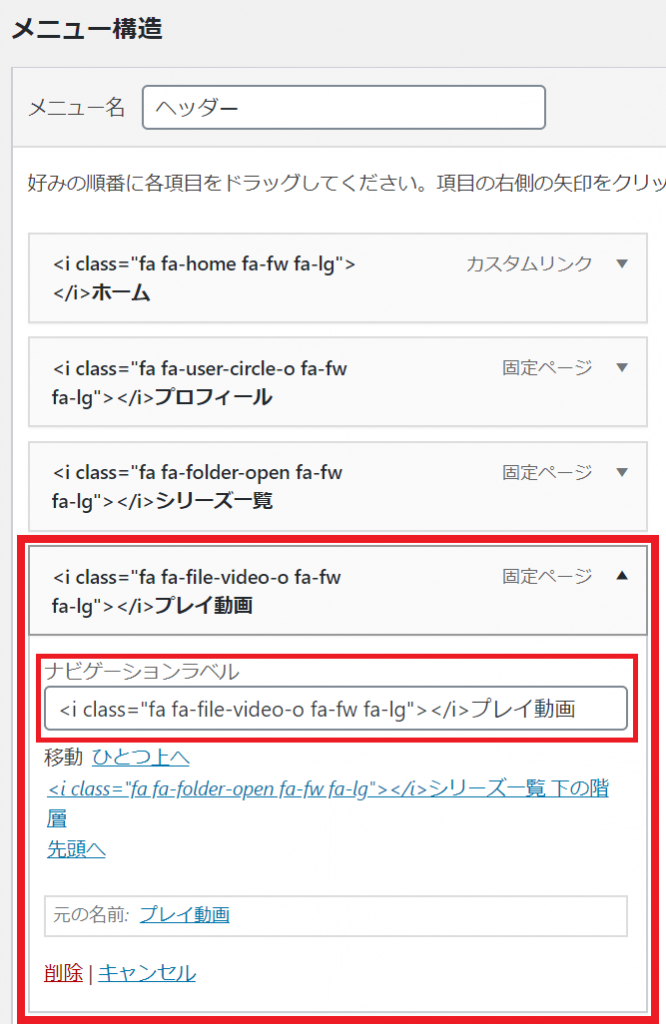
Wordpress Cocoon でメニューにアイコンを表示する方法 あきみろのゲームブログ




アイコンをwordpress の記事で使いたい Font Awesome Zapping




22年2月最新 Font Awesome 6 表示されない時の対処法




Font Awesomeのアイコンを Adobeソフトで使う方法 Webサイト制作のメモ書き アトリエ ライト




最新版 Font Awesome 5でアイコンを表示させよう




Icons Font Awesome



フォントアイコンの使い方 Fontawesome




21年最新版 Font Awesome アイコンの使い方と便利な機能のまとめ コリス




Font Awesomeのアイコンをリストマーカーに表示させる方法 Plusoneweb



Font Awesome 使い方 導入方法 カスタマイズ Webアイコンフォント Johobase




Webアイコンフォントの Font Awesome がアカウント登録必須になったので 使い方をおさらいしました Webクリエイターボックス




Font Awesome アイコンフォント一覧 Free フリー のみ Johobase



横並びアイコン 事業案内 株式会社ベクトル



Rails Font Awesome Railsの使い方を徹底解説 Pikawaka



Cocoon アイコンフォントの使い方 Font Awesome



Rails Font Awesome Railsの使い方を徹底解説 Pikawaka


